UI Elements Supported on LINE
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
LINE’s messaging platform is a great way to stay in touch with your customers. It allows you to effectively choose the right message type & supports a wide variety of media and interactive message types to create rich conversational experiences with your customers.
LINE |
Haptik Web SDK |
TextThis element can be used to send text messages. There is a limit of maximum of 5000 characters in the text body. Limitations: Adding styles to the text is not supported on LINE mobile apps. | |
 |
 |
LinksLink opens a URL when clicked. Hyperlinks will be shown as it is and can be also turned into buttons on LINE and Haptik platforms. Limitation: Hyperlink text on Haptik can be editable using HTML command whereas on LINE it is not supported. | |
 |
 |
EmojiIt displays any emoji sent in the form of text messages. Mobile users can use the emoji keyboard on their devices to send them. It includes a visual emoji selector on the LINE. | |
 |
 |
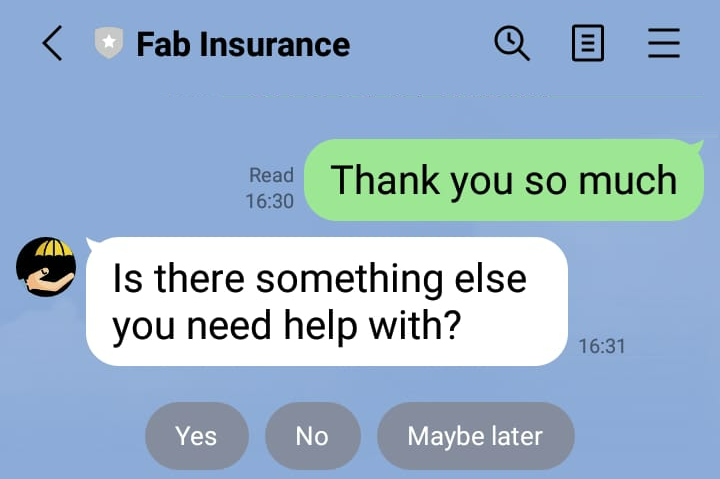
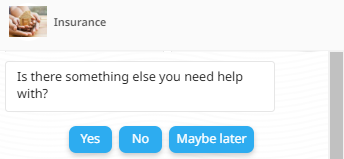
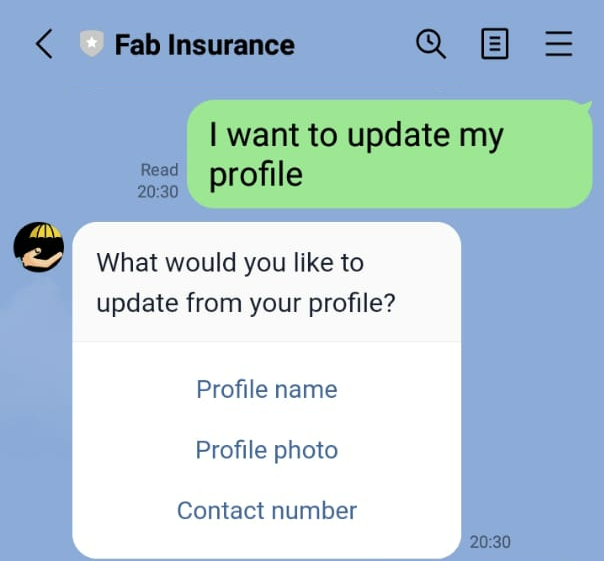
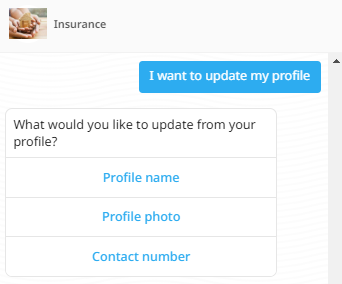
Quick ReplyQuick replies are a great way to suggest various courses of action to a user. Once you select a Quick Reply, the remaining quick replies will disappear from the widget. Your selection is then passed to the conversation as user input. Limitations: Quick Reply Character Limit is 40 characters on LINE, and 45 characters on Haptik. A maximum number of 11 Quick Replies can be sent on LINE as well as on Haptik. | |
 |
 |
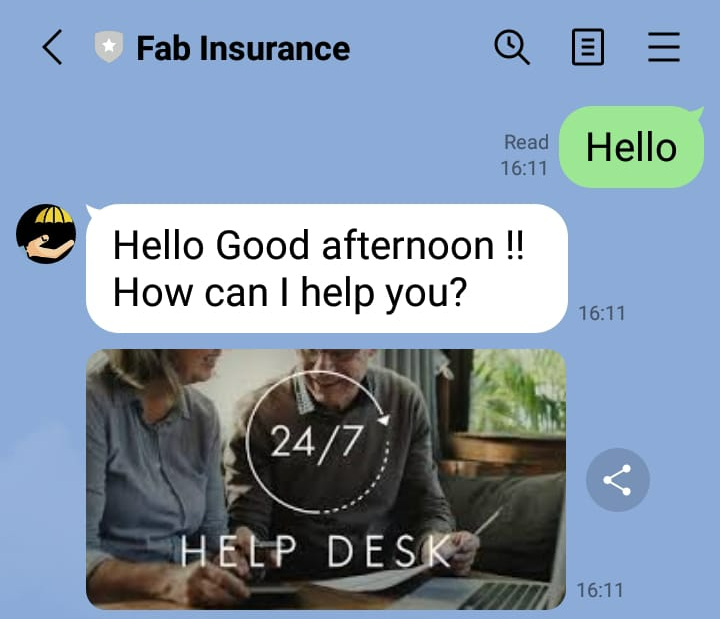
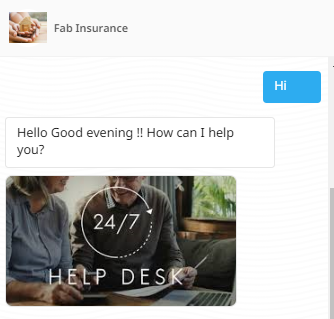
ButtonButtons can trigger actions like replies, web links, webviews, open documents, calls, and more. The button does not disappear after the user taps on it, and therefore it can be clicked multiple times. Limitations: Total number of 4 buttons is allowed. The character limit is 20 characters on the LINE button and 70 characters on the Haptik button. LINE passes the exact same button text to the conversation as a user input when clicked. | |
 |
 |
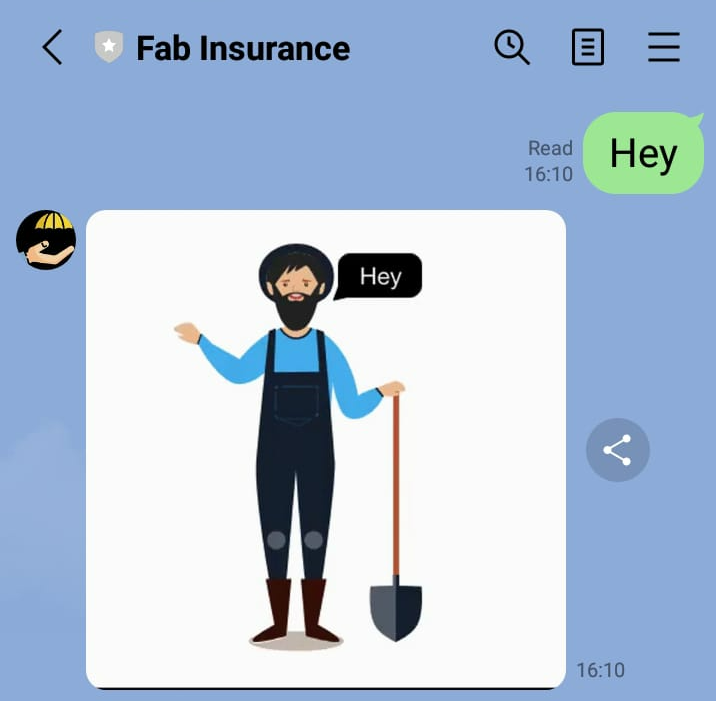
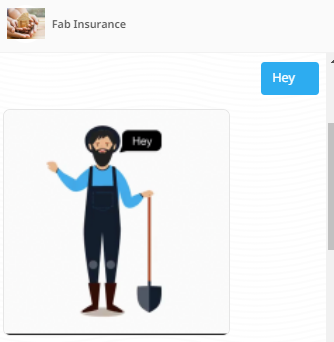
GIFSending an animated GIF to the end-user is supported. Limitation: On LINE receiving GIFs from the end-user is not supported as of now. The maximum GIF file size limit is 200 MB and the supported file type is mp4. | |
 |
 |
ImagesImages are supported and are displayed in the chat. When the user taps on the image, the image is opened in full-screen format. Limitations: The LINE imposes a file size limit of 10MB whereas Haptik supports a file size limit of 5MB. The supported image types are JPEG and PNG. On LINE, sending images to the end user is simple and supported, but uploading images by the user are not supported as of now. The maximum character limit for an Image title is 40 characters. | |
 |
 |
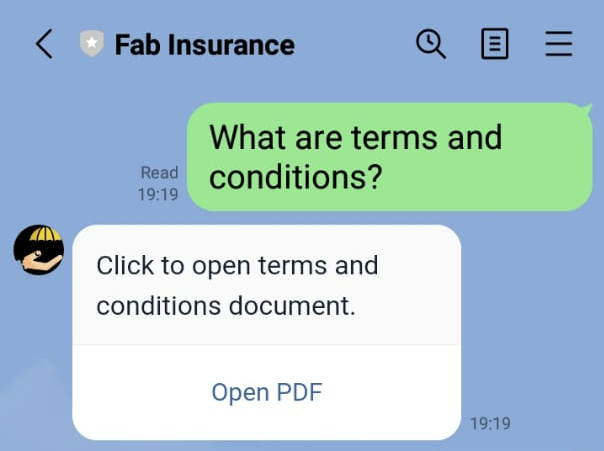
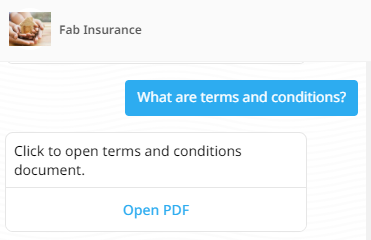
FileWe can send any document from an action button where the user can open or download the file. Documents can be sent in PDF, DOC, XLS, or CSV format only with the documents having a file size limit of 5MB. Limitations: On Haptik, the file can be uploaded to a file size limit of 5MB, whereas the end users cannot upload or send any file from their computer or mobile device as of now. | |
 |
 |
WebviewWebview buttons allow you to send Conversations Extensions to render custom experiences on top of the conversation when the button is tapped while keeping the user in the same seamless flow. Limitation: The URL must be https or it will fail to load. | |
 |
 |
CarouselA Carousel is a horizontally scrollable set of catalog options a customer can pick from. Each option is displayed as a card with an image, text, and description with buttons. The carousel action button formats supported are text, link (which opens a web link, and webviews). The image carousel template is a message type that enables users to scroll through multiple images horizontally. Limitations: A maximum of 10 carousel catalog items are supported for Carousels. 4 actionable buttons are supported with text and an open screen with weblink as an action. 20 characters is the limit for the text on buttons. Subtitles from the carousel reflect as a description on LINE. A Carousel title's maximum text limit is 40 characters. | |
 |
 |
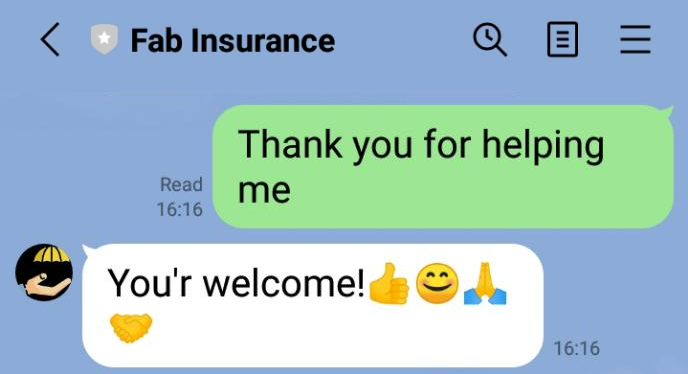
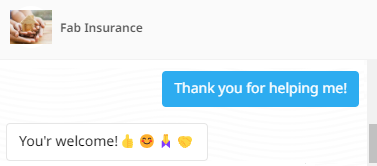
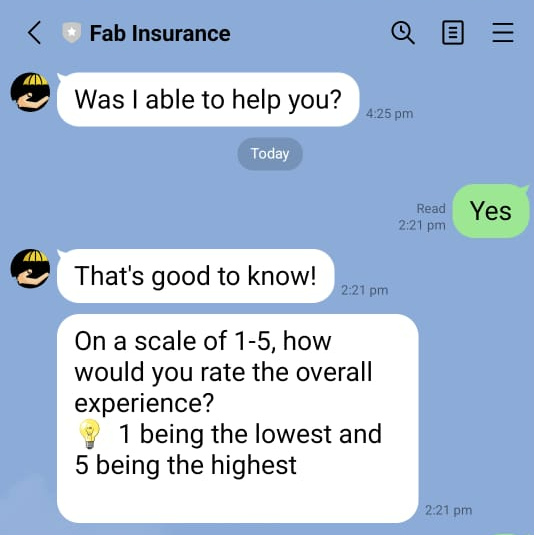
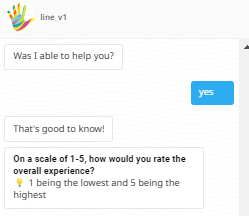
Feedback RatingFeedback consists of the feedback rating and the feedback comment, which describes the user's experience. | |
 |
 |
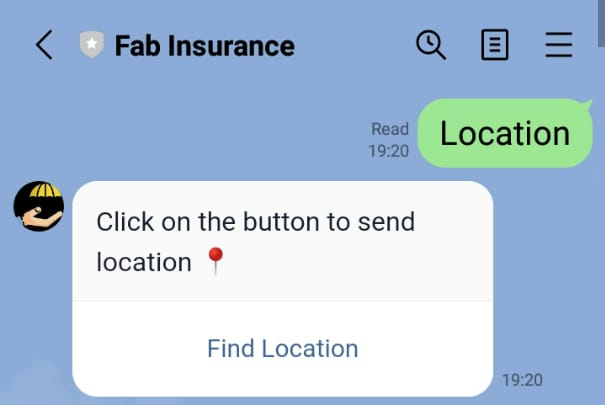
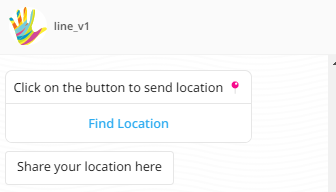
LocationLocation messages allow users to quickly send their location. Location messages will be rendered as a Google Maps link address. | |
 |
 |
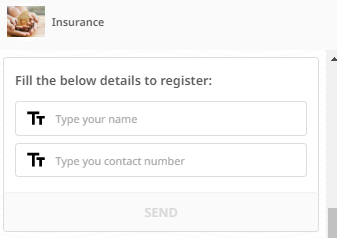
FormWhenever an input is expected from a user in a structured format, it is taken in a form. | |
| Not supported on LINE |  |
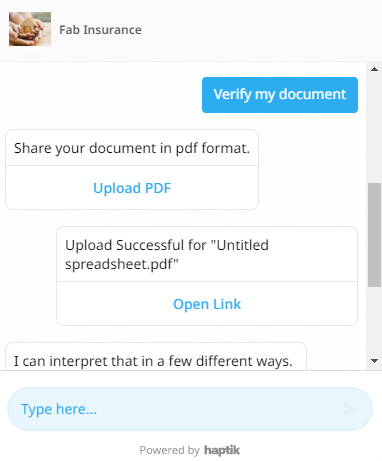
File/Image UploadFor Haptik, the users can send and receive any document from an action button. Documents can be uploaded by the users in PDF, DOC, XLS, or CSV format only. Limitations: Haptik files captured are supported to a file size limit of 5MB. | |
| Not supported on LINE |  |
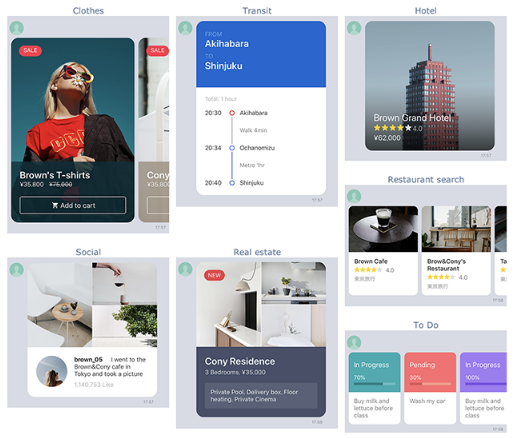
Flex MessagesFlex Messages are messages with a customizable layout on LINE. For more information, check out these links on Sending Flex Messages and Flex Message in the Messaging API reference. | |
 |
Not supported on Haptik SDK |
