How to deploy a bot on my website?
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
Table of Contents
Introduction
The Haptik JavaScript SDK is a completely modular conversational interface. It renders a complete chat experience that can be easily integrated across different web environments.
The footprint is tiny, it supports SSL, and works asynchronously – so it won’t block your website.
Prerequisites
Before Integrating the SDK make sure you have these:
- Business ID
- Client ID
- Base URL
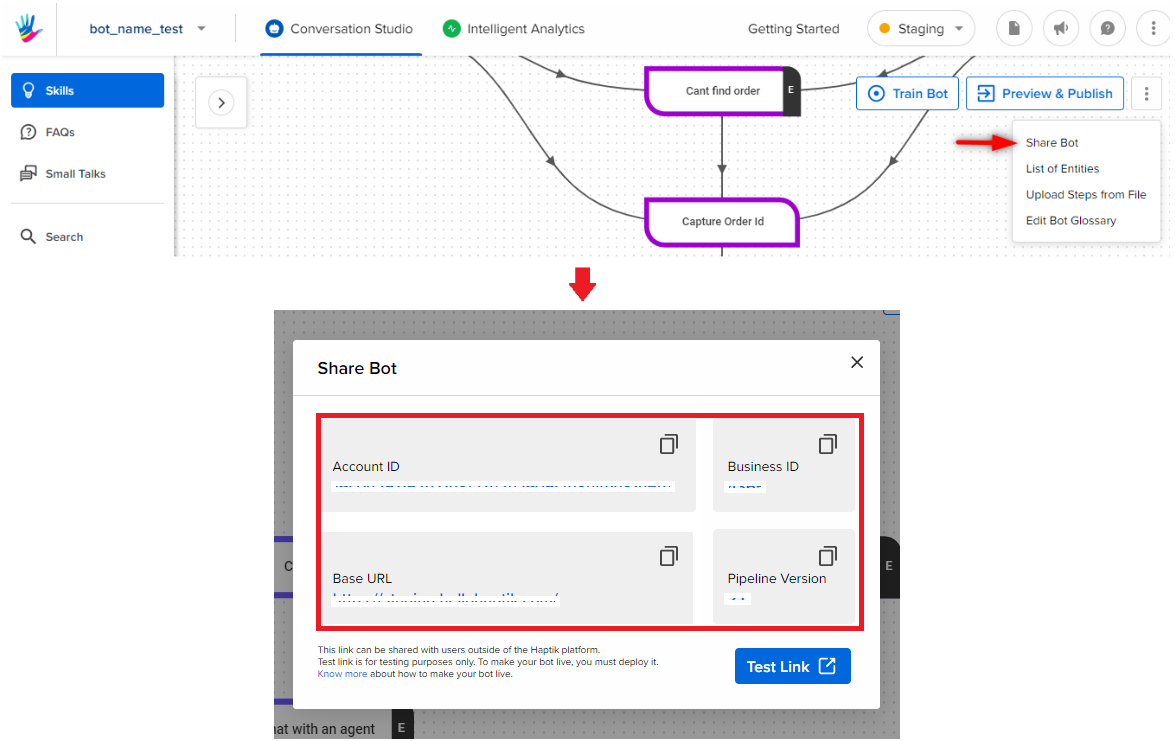
You can acquire the above by simply clicking on the share bot option on your bot, as shown.

Installation
The installation is a fairly simple process. Add the following script at the bottom of the HTML page before the closing tag.
<script>
window.haptikInitSettings = {
"business-id": "<business-id>",
"client-id": "<client-id>",
"base-url": "<base-url>",
};
</script>
<script
type="text/javascript"
charset="UTF-8"
src="https://toolassets.haptikapi.com/platform/javascript-xdk/production/loader.js"
></script>
Complete Example
<!DOCTYPE html>
<html>
<head>
<title>Haptik JS SDK Integration Demo</title>
<meta charset="UTF-8" />
<meta content="width=device-width; initial-scale=1.0;" name="viewport" />
</head>
<body>
...Some HTML Code Snippet...
<script>
window.haptikInitSettings = {
"business-id": "<business-id>",
"client-id": "<client-id>",
"base-url": "<base-url>",
};
</script>
<script
type="text/javascript"
charset="UTF-8"
src="https://toolassets.haptikapi.com/platform/javascript-xdk/production/loader.js"
></script>
</body>
</html>
