What are Carousel HSLs?
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
Table of Contents
Table of Contents
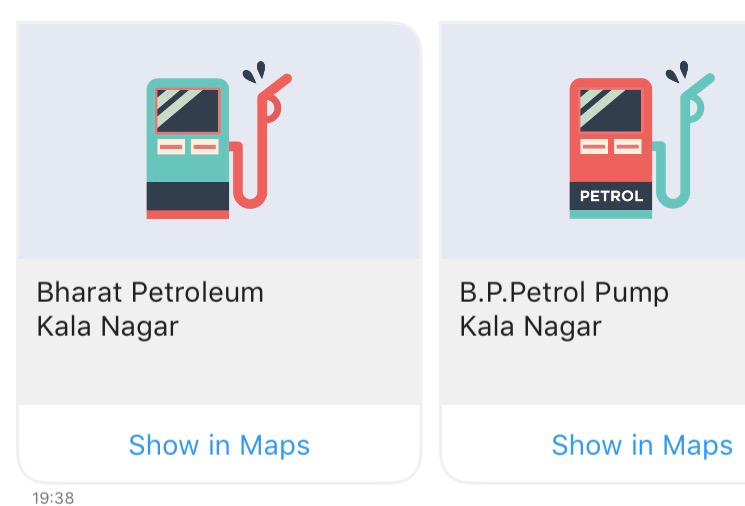
Sample JSON for default CarouselSample JSON for mini actionableSample JSON for Carousel without ImageSample JSON for Video embedded on carouselThis type of chat element helps you build a carousel of elements. Each of these elements can have a thumbnail image, title, subtitle, description and buttons.

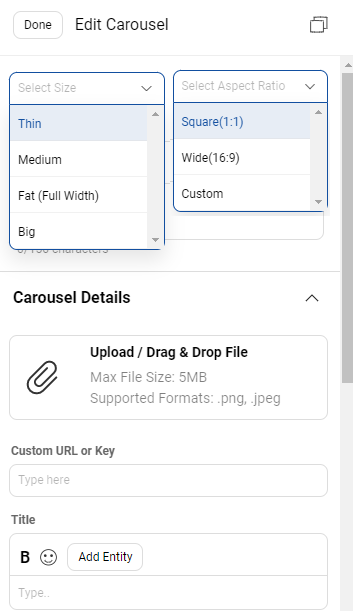
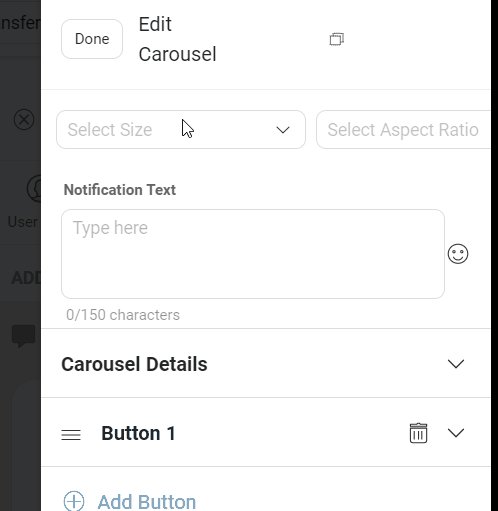
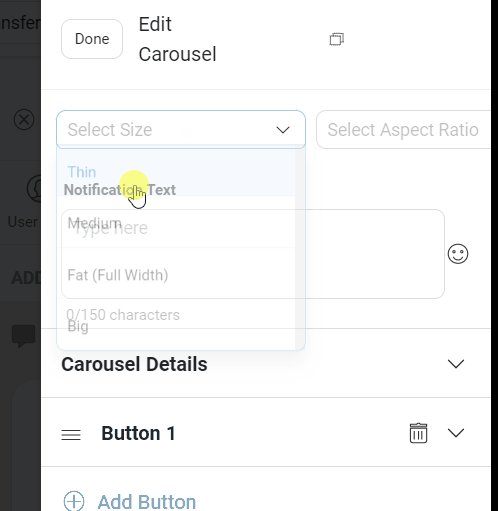
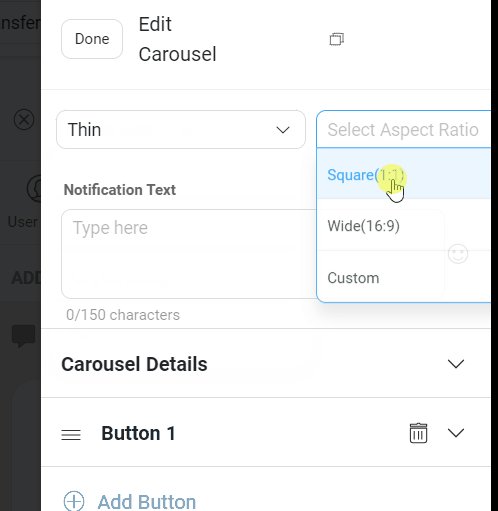
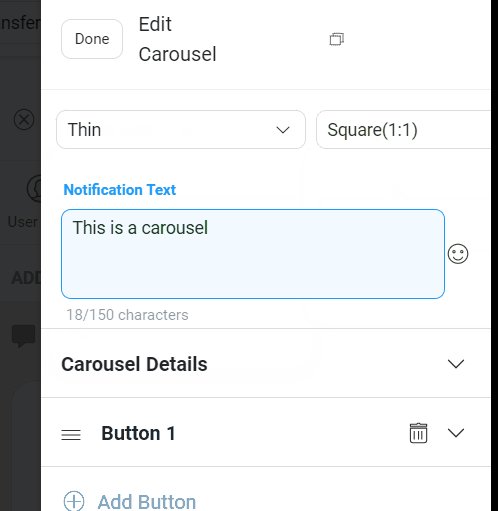
You can use this type of chat element by clicking on add a chat element and then selecting carousel. Inside the carousel menu we can edit the size of the carousel and also set the aspect ratio. You can then add a notification text to be sent with a carousel.

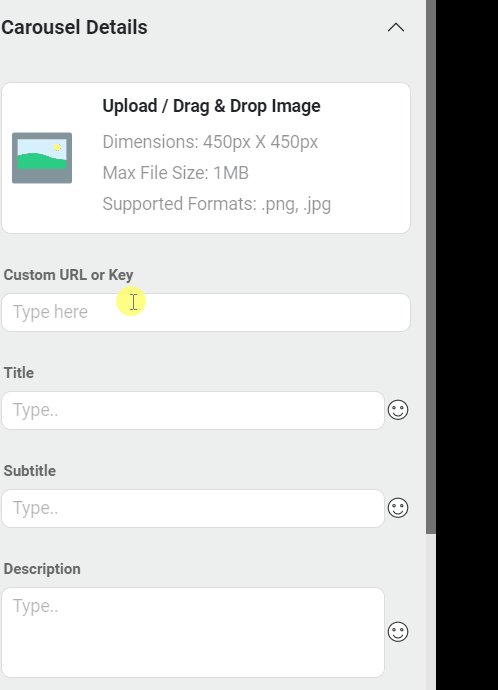
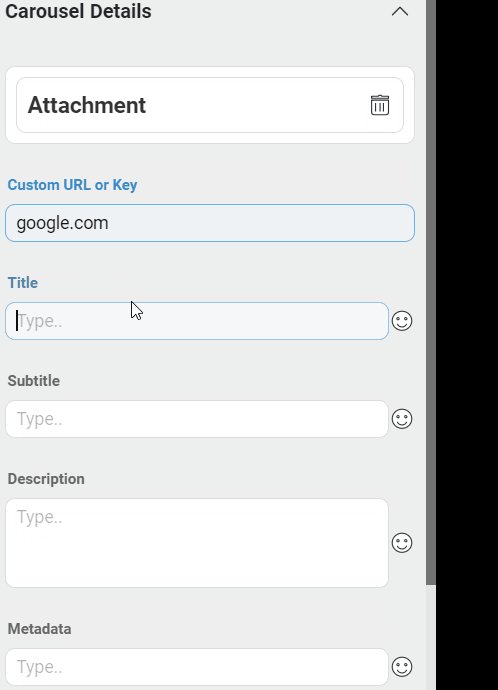
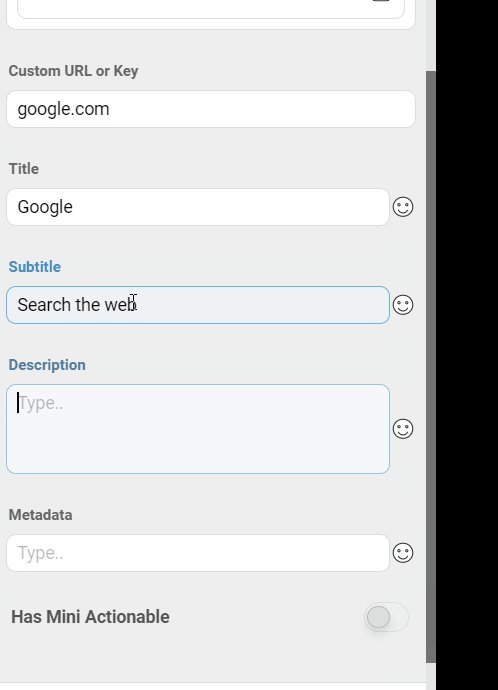
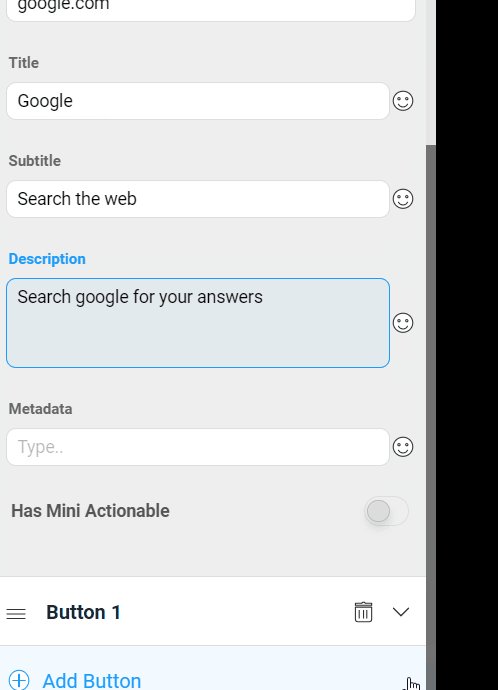
Then you can go into carousel details and add an image, a URL to open on click of the image, title, subtitle, and description. Finally, you can edit the button for the carousel with all the same options as the buttons in the previous section. You can also add or remove buttons as you need.

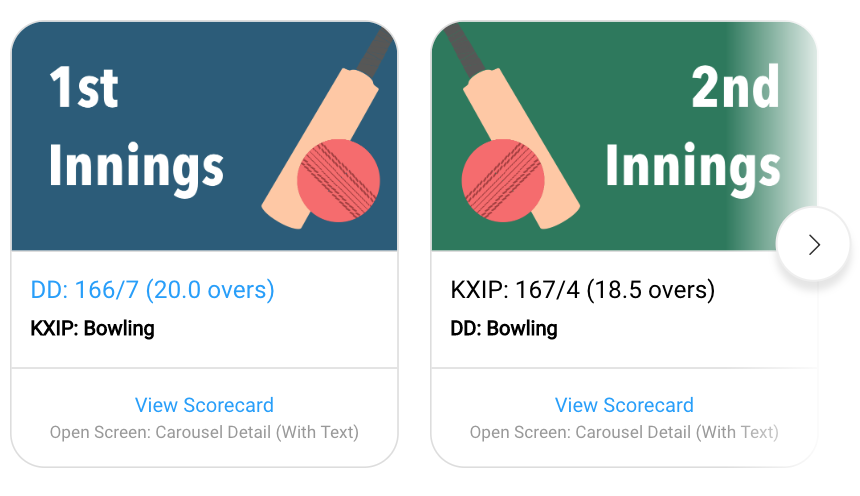
Sample JSON for default Carousel
{
"text":"Here are the latest scorecards for the Delhi Daredevils vs. Kings XI Punjab match 🔢",
"type":"CAROUSEL",
"data":{
"image_aspect_ratio":1.69,
"width":"THIN",
"items":[
{
"thumbnail":{
"image":"http://haptikappimg.haptikapi.com/Cricket_Images/Base_Template/Thumbnail_Innings_1.png"
},
"title":"DD: 166/7 (20.0 overs)",
"sub_title":"KXIP: Bowling",
"description":"",
"actionables":[
{
"actionable_text":"View Scorecard",
"location_required":false,
"is_default":0,
"uri":"CAROUSEL_DETAIL",
"type":"APP_ACTION",
"payload":{
"title":"DD vs. KXIP",
"sub_title":"1st Innings",
"description":"DD: 166/7 (20.0 overs)",
"images":[
"http://haptikappimg.s3.amazonaws.com/Cricket_Images/Match_Scorecard/Innings_Score_Batting_1_186013_1_1523189431.png",
"http://haptikappimg.s3.amazonaws.com/Cricket_Images/Match_Scorecard/Innings_Score_Batting_2_186013_1_1523189432.png",
"http://haptikappimg.s3.amazonaws.com/Cricket_Images/Match_Scorecard/Innings_Score_Bowling_186013_1_1523189431.png"
],
"gogo_message":"",
"link":""
},
"emoji":""
}
]
},
{
"thumbnail":{
"image":"http://haptikappimg.haptikapi.com/Cricket_Images/Base_Template/Thumbnail_Innings_2.png"
},
"title":"KXIP: 167/4 (18.5 overs)",
"sub_title":"DD: Bowling",
"description":"",
"actionables":[
{
"actionable_text":"View Scorecard",
"location_required":false,
"is_default":0,
"uri":"CAROUSEL_DETAIL",
"type":"APP_ACTION",
"payload":{
"title":"DD vs. KXIP",
"sub_title":"2nd Innings",
"description":"KXIP: 167/4 (18.5 overs)",
"images":[
"http://haptikappimg.s3.amazonaws.com/Cricket_Images/Match_Scorecard/Innings_Score_Batting_1_186013_2_1523197798.png",
"http://haptikappimg.s3.amazonaws.com/Cricket_Images/Match_Scorecard/Innings_Score_Batting_2_186013_2_1523197799.png",
"http://haptikappimg.s3.amazonaws.com/Cricket_Images/Match_Scorecard/Innings_Score_Bowling_186013_2_1523197798.png"
],
"gogo_message":"",
"link":""
},
"emoji":""
}
]
}
]
}
}Sample Output

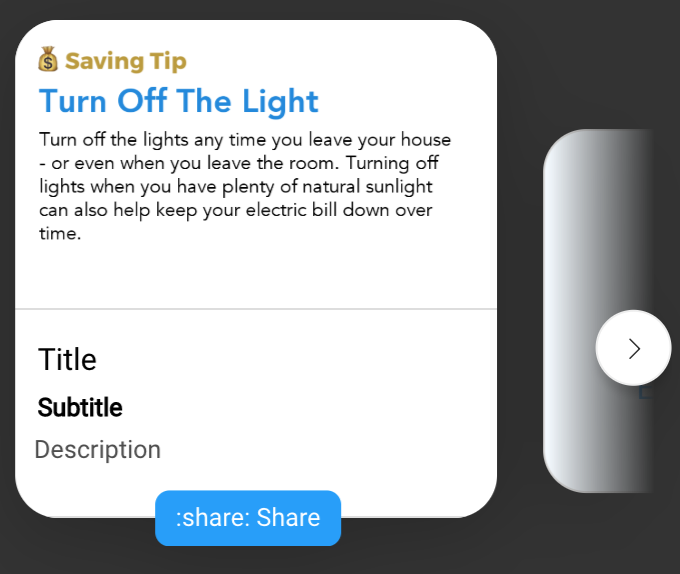
Sample JSON for mini actionable
{
"text":"Here is a Saving Tip for you",
"type":"CAROUSEL",
"data":{
"image_aspect_ratio":"1.67",
"width":"FAT",
"items":[
{
"thumbnail":{
"image":"http://haptik-staging.s3.amazonaws.com/Image%20Generator/money_saving_tip/money_saving_tip_ad712a04-065d-409a-bcbe-94dfc9e3ef56.png?w=1068&h=639"
},
"actionables":[
],
"mini_actionable":{
"actionable_text":":share: Share",
"location_required":false,
"is_default":0,
"type":"SHARE",
"payload":{
"show_share_option":true,
"image":"http://haptik-staging.s3.amazonaws.com/Image%20Generator/money_saving_tip/money_saving_tip_ad712a04-065d-409a-bcbe-94dfc9e3ef56.png?w=1068&h=639",
"gogo_message":"",
"message":"A great Saving Tip for you!"
},
"uri":""
}
}
]
}
}Sample Output

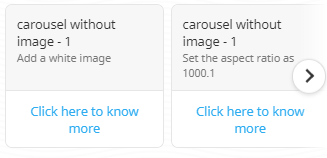
Sample JSON for Carousel without Image
{
"type":"CAROUSEL",
"data":{
"image_aspect_ratio":"1000.1",
"width":"THIN",
"items":[
{
"thumbnail":{
"image":"https://haptikappimg.haptikapi.com/uploads/8d6e31d6504350164b3cb89e4931219e.png?w=121&h=86"
},
"title":"carousel without image - 1",
"sub_title":"",
"description":"Add a white image",
"actionables":[
{
"actionable_text":"Click here to know more",
"location_required":false,
"is_default":0,
"uri":"LINK",
"type":"APP_ACTION",
"payload":{
"title":"Button 1",
"url":"https://docs.haptik.ai/bot-builder/basic/chat-elements#carousel",
"gogo_message":""
}
}
]
},
{
"thumbnail":{
"image":"https://haptikappimg.haptikapi.com/uploads/89fc31bbf2e166ad74daa42dd70b5550.png?w=121&h=86"
},
"title":"carousel without image - 1",
"description":"Set the aspect ratio as 1000.1",
"actionables":[
{
"actionable_text":"Click here to know more",
"location_required":false,
"is_default":0,
"uri":"LINK",
"type":"APP_ACTION",
"payload":{
"title":"Button 1",
"url":"https://docs.haptik.ai/bot-builder/basic/chat-elements#carousel",
"gogo_message":""
}
}
]
}
]
},
"isNew":false
}Sample Output

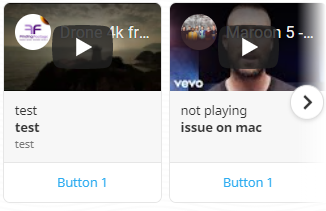
Sample JSON for Video embedded on the carousel
{
"type":"CAROUSEL",
"data":{
"image_aspect_ratio":"1.77",
"width":"THIN",
"items":[
{
"thumbnail":{
"image":"https://www.youtube.com/embed/hNQFjqDvPhA"
},
"title":"test",
"sub_title":"test",
"description":"test",
"actionables":[
{
"actionable_text":"Button 1",
"location_required":false,
"is_default":0,
"uri":"",
"payload":{
"gogo_message":""
}
}
]
},
{
"thumbnail":{
"image":"https://www.youtube.com/embed/aJOTlE1K90k"
},
"title":"not playing",
"sub_title":"issue on mac",
"actionables":[
{
"actionable_text":"Button 1",
"location_required":false,
"is_default":0,
"uri":"",
"payload":{
"gogo_message":""
}
}
]
},
{
"thumbnail":{
"image":"https://www.youtube.com/embed/xcJtL7QggTI"
},
"title":"",
"actionables":[
{
"actionable_text":"Button 1",
"location_required":false,
"is_default":0,
"uri":"",
"payload":{
"gogo_message":""
}
}
]
}
]
},
"isNew":false
}Sample Output

Carousel
Carousel works mostly on actionable but some parts of it are very specific to Carousel design. Here are the keys:
Values |
Description | Required |
|---|---|---|
| text | this will be the notification text | Yes |
| type | has to be "CAROUSEL" | Yes |
| data.image_aspect_ratio | defines the height of the carousel | No |
| data.width | THIN, MEDIUM, FAT, BIG | Yes |
| data.items | list of each carousel element | Yes |
| data.items.title | title of carousel element | No |
| data.items.sub_title | below title of carousel element | No |
| data.items.description | appears below sub_title | No |
| data.items.actionable | type list as per the actionables list specified in hsl-properties | Yes |