How do you hide/unhide composer or typing area on the bot?
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
At times, you do not want the users to type out the queries, but instead, choose from the menu options provided to give them directions. To do that you first need to disable the tying area. Once you have done that, then you can simply add menu options and various quick replies in your bot, for the user to get to the end goal.
This approach usually works with e-commerce business sites. For example, you can have menu options like Product information, track order, return, or refund. And each of these options would have an actionable ahead. Here, the user just needs to select the options that are presented to him and go ahead with the conversational journey. You cannot have a disabled composer area or typing area on bots that deal with customer service as users like explaining their problem in their own words instead of following a set journey.
How to hide the typing area?
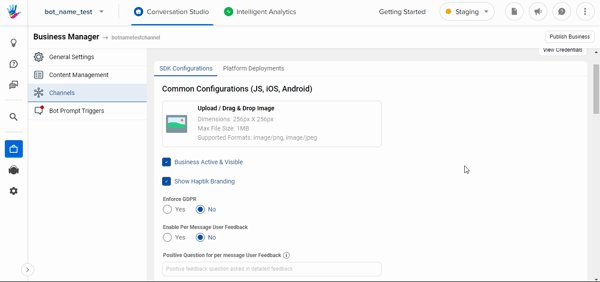
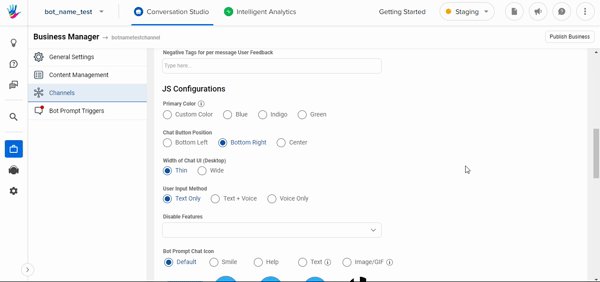
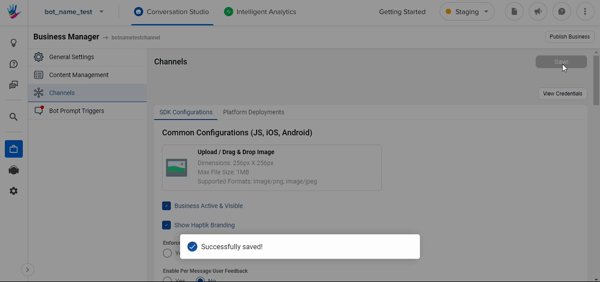
In order to hide or disable the typing area of your bot, you need to navigate to the Business Manager > Channels > SDK Configurations.
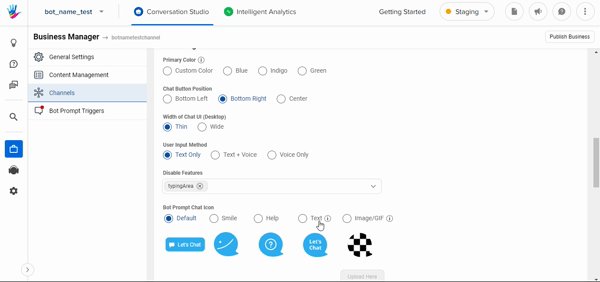
Here, you need to scroll and select the typingArea in the Disable features dropdown, as shown -

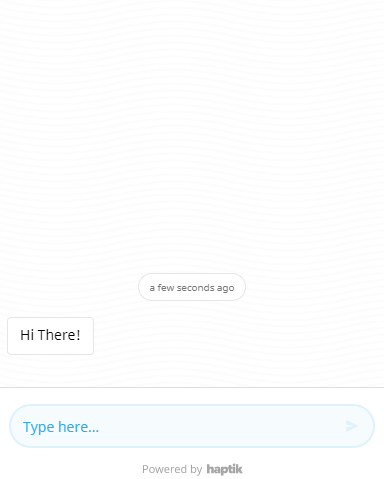
Initially, when the typing area was not hidden, the bot screen looked as shown below where you could see the typing area

When we disabled the typing area, it looked like this