How to design WhatsApp bots using Interactive Messages?
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
Table of Contents
Introduction to Interactive MessagesWhy should you interactive elements?When to use Reply Buttons?When to use List Messages on Whatsapp?Interactive Message SpecificationsIntroduction to Interactive Messages
WhatsApp has now launched interactive messages which you can use to communicate with your end-user. These interactive messages act like UI elements that help the user reach their resolution faster. Chatbots using interactive messaging features have significantly higher response rates and conversions compared to those that are text-based.
There are two interactive elements:
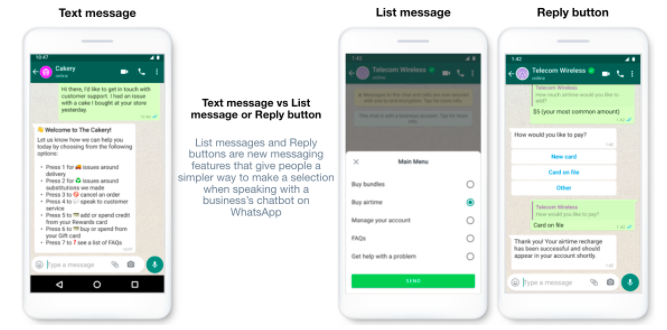
- List Messages: Messages including a menu of up to 10 options. This type of massage offers a simpler and more consistent way for users to make a selection when interacting with a business.
- Reply Buttons: Messages including up to 3 options —each option is a button. This type of message offers a quicker way for users to make a selection from a menu when interacting with a business. Reply buttons have the same user experience as interactive templates with buttons.
Here’s how text messages compare to interactive messages:

Why you should use interactive elements?
When compared to text-based lists, interactive messages provide a simpler and more consistent format for people to find and select what they want from a business. During testing, people had higher comprehension levels interacting with these features.
💡 Interactive Messages do not require templates or pre-approvals.
When to use Reply Buttons?
This UI element on WhatsApp can now let the user click on a button to make a selection or provide input for the bot and get a resolution. It is similar to how a user would perform any action on an app but now it is available on WhatsApp. This feature makes the entire conversation journey significantly faster, particularly when choosing between two options such as Yes/No, Order Now/Order Later, etc
Like how you add options in your sub-menus for the user to select, you can now use this UI when you have 3 or less than 3 options to display.
Possible Use cases/Categories:
Recharge Now / Recharge Later
Choose Yes or No
Reordering a previous order
Requesting a return
Adding optional extras to a food order
Choosing a payment method
Outro menu
Points to note:
Reply Button character limit: 20 characters
Reply Button number limit: Max 3 (Text only)
These buttons cannot have a redirection link
Once a button is selected, it gets disabled while other buttons continue to be enabled. Users can scroll up and select any of the other buttons. (However, this is not recommended as unlike on the web where we use MD5, in WhatsApp this experience could lead to bot break)
When to use List Messages on Whatsapp?
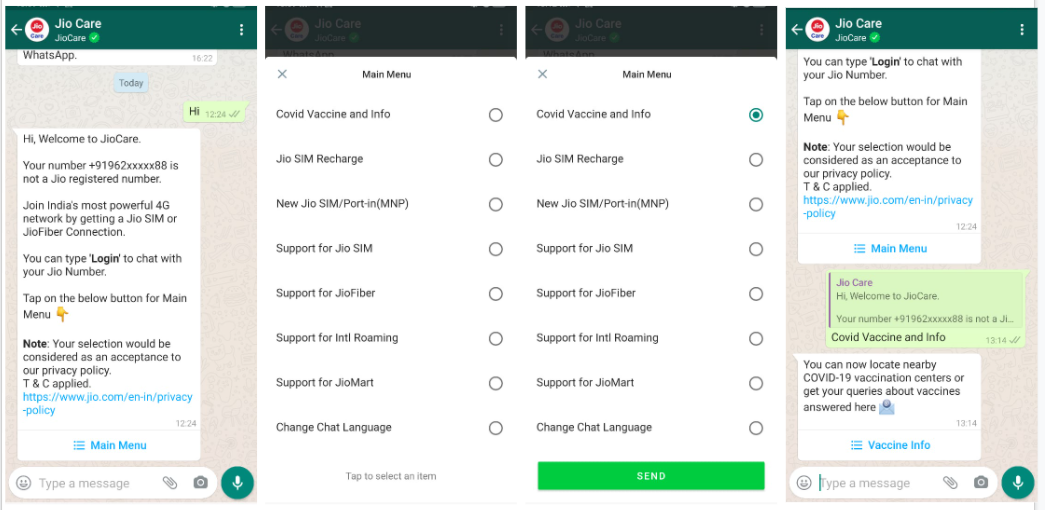
A list is a message including a menu that consists of a maximum of 10 menu options. When a user taps on the List button, it opens up a list of options a user can select from. Instead of going through a numbered menu and typing 1, 2, 3, a list of buttons now makes the experience 3x faster.
In the unlikely event of a business wanting to list more than 10 options, you can add these as—
A menu option that says View More
A sub-menu will appear when a user taps on any of the main menu options.
This type of message offers a simpler and more consistent way for users to make a selection when interacting with a business.
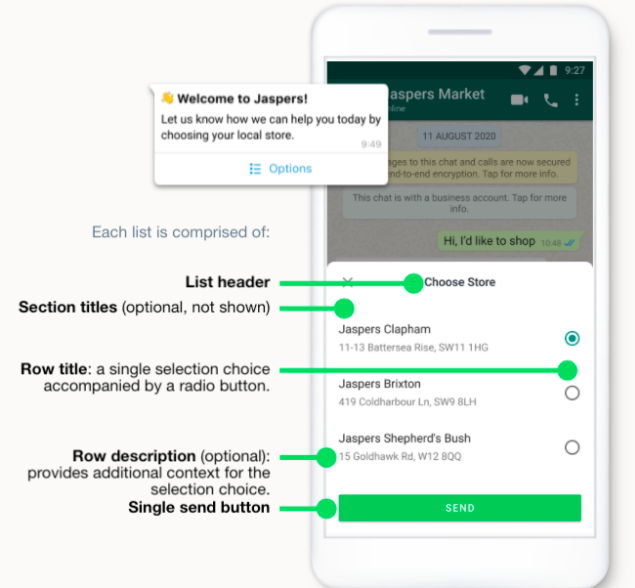
For List Messages, this is how the parts fit together:

Parts of a List:
List Header
Section Titles (Optional)
Row Title
Row Description (Optional)
Send Button
Possible use cases for List
View Menu
View Plan
Reason for Cancellation
Providing Feedback
Raise a complaint
A customer care or FAQ menu
A take-out menu
Selection of nearby stores or locations
Available reservation times
Points to note:
- Button character limit: 24 characters
- Button format: Text only. (Comes with a Hamburger menu icon)
- List options limit: 10 options
- The list does not support multiple simultaneous selections; only one selection at a time. However, users can go back in a conversation and make a different selection.
-
List options are used to navigate inside conversations and cannot be redirects.
Watch the List element in action here 👇
Interactive Message Specifications
Interactive messages can be combined together in the same flow.
Users cannot select more than one option at the same time from a list or button message, but they can go back and re-open a previous message.
List or reply button messages cannot be used as notifications. Currently, they can only be sent within 24 hours of the last message sent by the user. If you try to send a message outside the 24-hour window, you get an error message.
Supported platforms: iOS, Android, and web.
