How to design Facebook Messenger bots?
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
Table of Contents
Introduction to Facebook MessengerAdvantages of using Facebook MessengerFeatures & functionalitiesWelcome ScreenPersistent MenuText MessagesQuick RepliesSender ActionsAssets & AttachmentsMessage TemplatesClickable hyperlinksIntroduction to Facebook Messenger
A Facebook Messenger bot is a chatbot that lives in Facebook Messenger, meaning it converses with some of the 1.3 billion people who use Facebook Messenger. Currently, there are more than 300,000 active bots on Messenger.
Advantages of using Facebook Messenger
There are two major advantages of using a Facebook Messenger bot. First, there’s a low barrier to entry for both the business and its target audience. Facebook Messenger is the third most-used app in the world, used by 68% of the audience.
The second advantage is that the field is still wide open. While Facebook has 6 million advertisers, there are only 300,000 chatbots. That’s a lot less competition. Meanwhile, marketing email click-through rates (3.1 percent, on average) haven’t improved in years, and only 30% of marketing emails are even opened. Chatbots can help you bypass inbox competition too. There are a few other advantages as well of using a Facebook Messenger bot.
Businesses can reach their audience directly through Facebook messenger chatbot
Save time and money on customer care
Your bot will be able to identify potential customers and their needs, ask basic questions, (i.e., “What’s your budget?”), and immediately direct high-quality leads to your human sales team
Facebook bots can handle e-commerce transactions as well
Facebook Messenger bot can reach out personally, offering relevant content at the right time.
Features & functionalities
It is a lot more than a simple text message when you are building a bot on the Facebook Messenger Platform. In addition to text, the Platform allows you to send rich media, like audio, video, and images, and provides a set of structured messaging options in the form of message templates, quick replies, buttons, and more.
Available Conversation Components:
- Welcome Screen
- Persistent Menu
Text Messages
Quick Replies
Sender Actions
Assets & Attachments
Message Templates
Clickable Hyperlinks
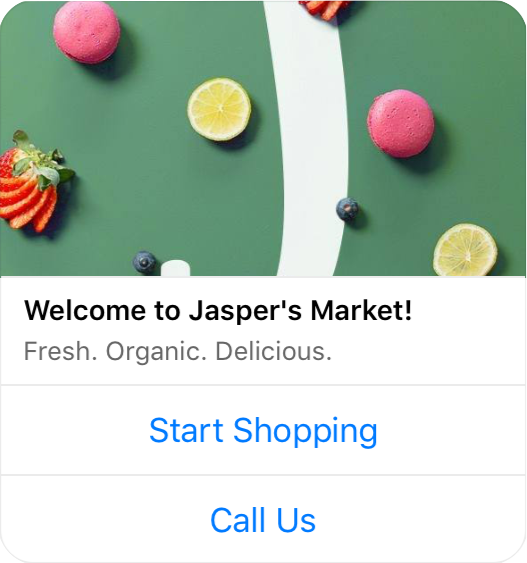
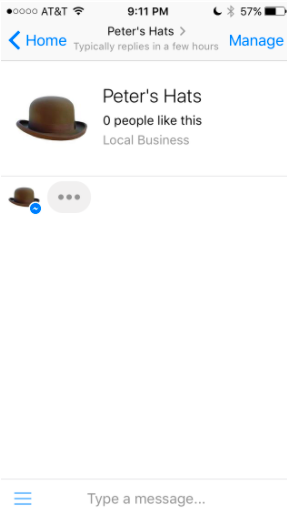
Welcome Screen

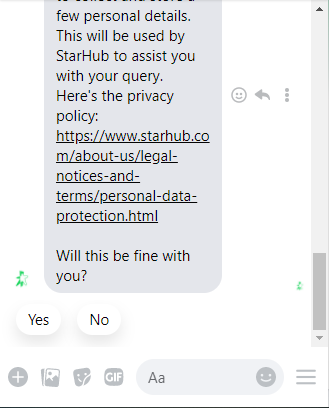
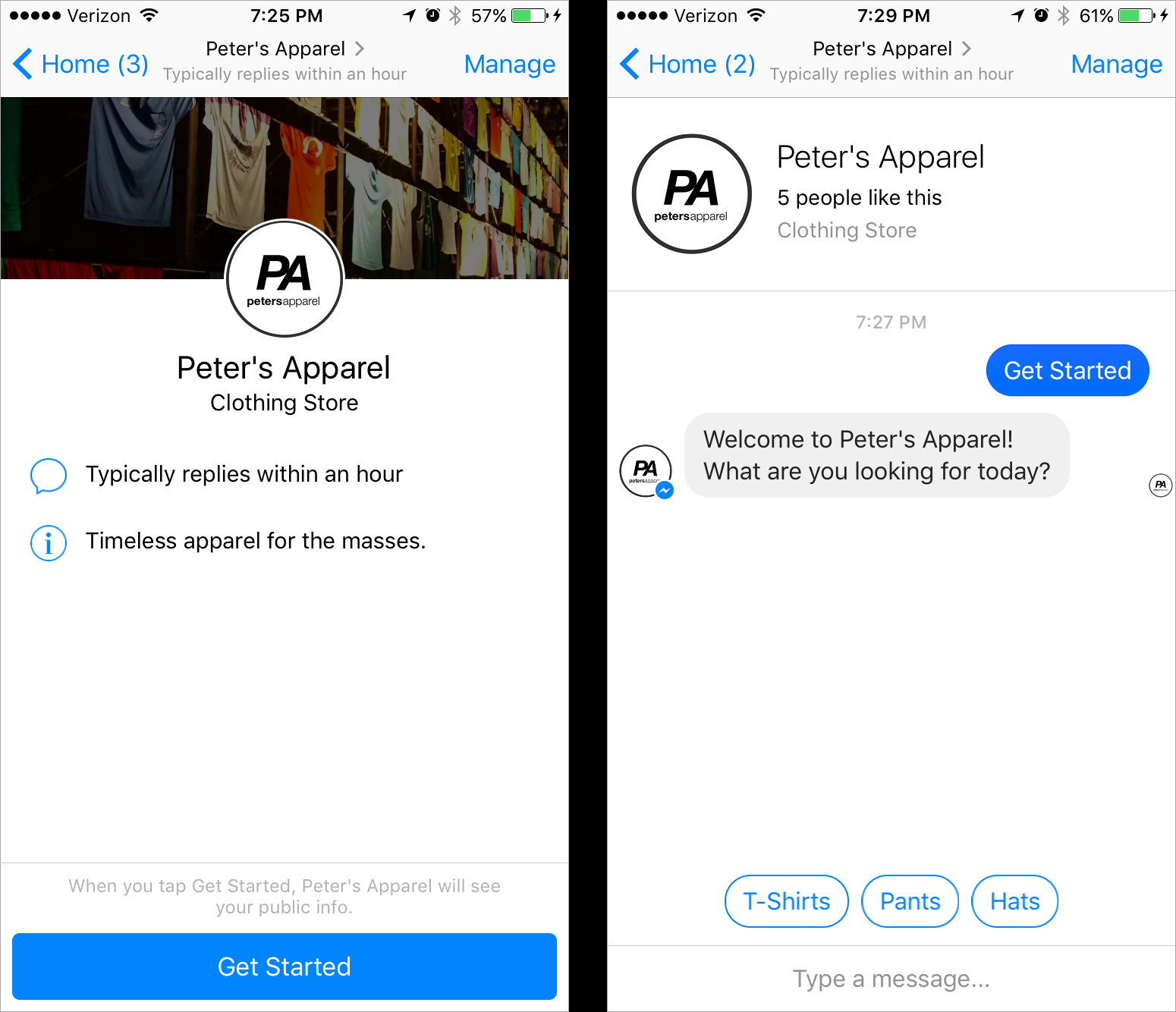
The welcome screen is the first thing people see when they start a new conversation with your Messenger bot and includes the name, description, profile picture, and cover photo from your Facebook Page. You need to take all of these into account while designing for a Facebook
Messenger bot. You may also set optional greeting text for the welcome screen, which can be used to introduce the purpose of your bot. A conversation with your bot begins when the get started button is tapped as it is a default option to trigger the bot. The Welcome Screen in Facebook Messenger does not function as a task box in the Haptik SDK.
Hence, always ensure that your Facebook bot's main step is triggered by 'Get Started' or at least has 'Get Started' as one of the bot triggering variants. If not, your bot might not reply or might trigger Smalltalk. To enable the Welcome screen, you can read about it from here: Configuring the Welcome Screen.
Persistent Menu

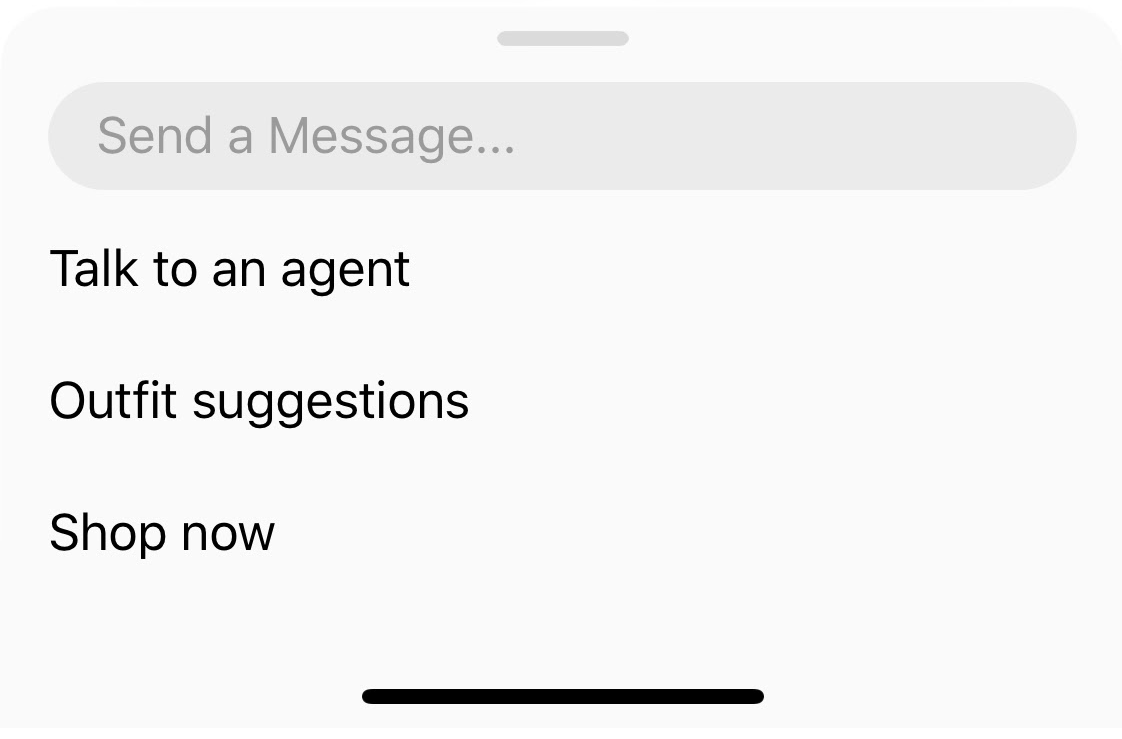
The persistent menu is an always-on user interface element that helps people discover and more easily access your bot's functionality throughout the conversation. This menu should contain top-level actions that a person can enact at any point. You may also optionally make the persistent menu the only way to interact with your bot by disabling the composer. To enable task boxes(Persistent menu) on messenger you need to follow the steps mentioned here: Persistent Menu
The maximum number of options that can be displayed on a persistent menu is 3.
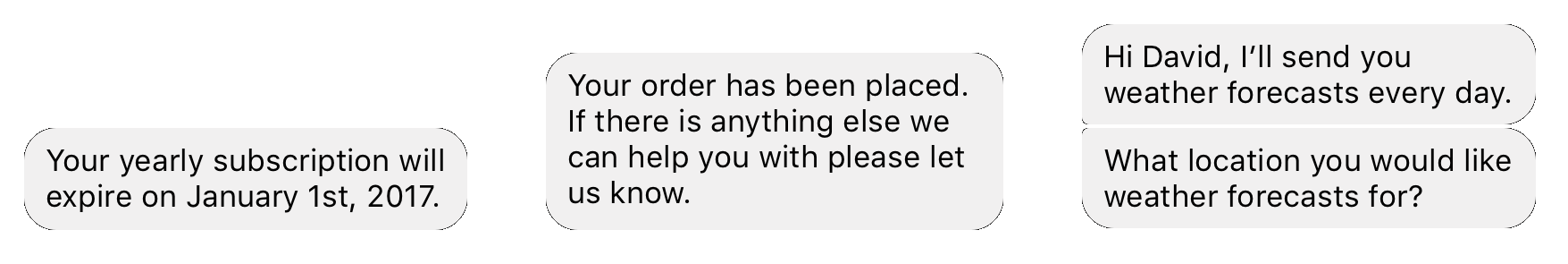
Text Messages

Simple text is the foundation of any experience on Messenger and is one of the most important tools at your disposal if your goal is to create a conversational experience. Try processing text messages with the Messenger Platform's built-in natural language processing (NLP) feature to handle all kinds of interactions with simple text.
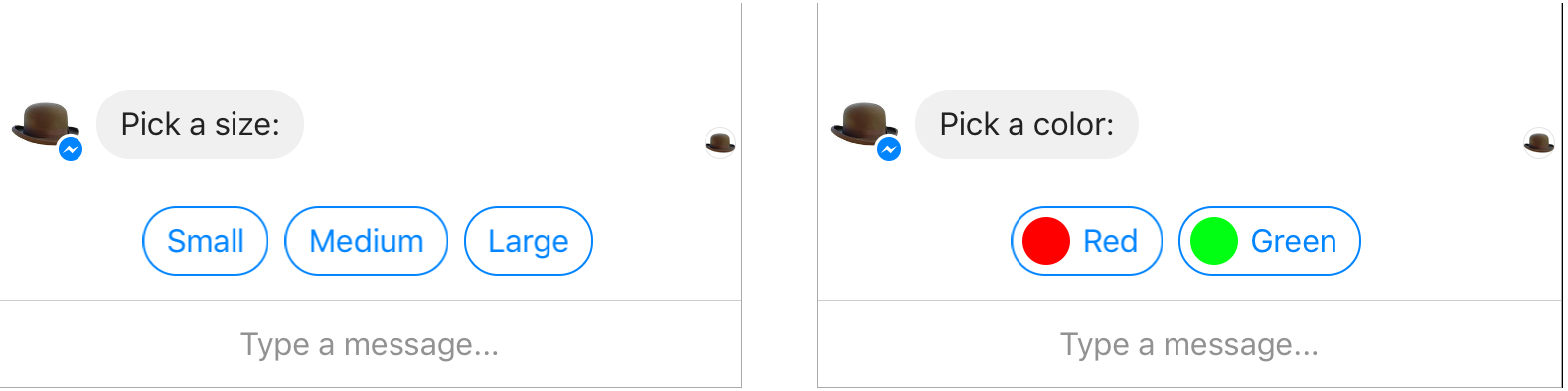
Quick Replies

Quick Replies (QRs) allow you to present preset options to the message recipient, which appear prominently above the composer. When a quick reply is tapped, the set is replaced with a single text message that is sent to your webhook. You may also add an image to a Quick Reply. QRs have a 20 characters limit. A maximum of 11 quick replies is supported. QRs are cropped, not stacked and hence the usage is low. You can use emojis to brighten them up. To enable the QRs, you can read about it from here: Sending Quick Replies
Sender Actions

An important aspect of creating a Messenger bot is setting expectations. Sender actions are an important tool for accomplishing this that gives you the ability to programmatically control the standard Messenger typing, and read receipt indicators in conversation. For example, from the design perspective, when the bot begins processing a message, you might set the read receipt indicator so the person interacting with your bot knows their message has been seen, then you might set the typing indicator to show them that a response is in progress.
To enable the Sender Actions, read more about it from here: Using Sender Actions
Assets & Attachments
In addition to text, the Messenger Platform allows you to send rich media assets as standalone messages or attached to structured message templates. It supports saving the following asset types, up to 25MB in size: Audio, Video, Images, Files.
You will need to check and design for how these assets are actually going to be displayed on the Facebook Messenger bot. Assets may be sent from a URL or any file system. For assets you intend to send multiple times, you may upload them in advance with the Attachment Upload API or upload them the first time they are sent with the Send API to eliminate the time and bandwidth overhead of uploading with each send. Saved assets are sent with an attachment_id that is assigned when they are uploaded. To enable sending attachments, click here to read more: Saving Assets →Sending Attachments
Message Templates

Message templates are structured message types intended to support different use cases and are useful for presenting information in the conversation that would be difficult to render or sloppy-looking with simple text. These templates are similar to how Haptik carousels or image templates look like with and without any buttons in them. Templates in Facebook Messenger also support buttons that extend their functionality. Buttons have a 20 character limit and a max of 3 buttons per message is supported.
The following message templates are available:
- Generic Template
- List Template
- Button Template
- Open Graph Template
- Media Template
- Receipt Template
- Product Template
Message templates also support a set of buttons that add functionality, such as opening the webview, sending any information back to your webhook, sharing content, and more. Let us also understand how each template looks visually with other elements in place.
Generic Template
The Generic template is a simple structured message that includes a title, subtitle, image, and up to three buttons. The Messenger Platform supports the sending of a horizontally scrollable carousel of generic templates.
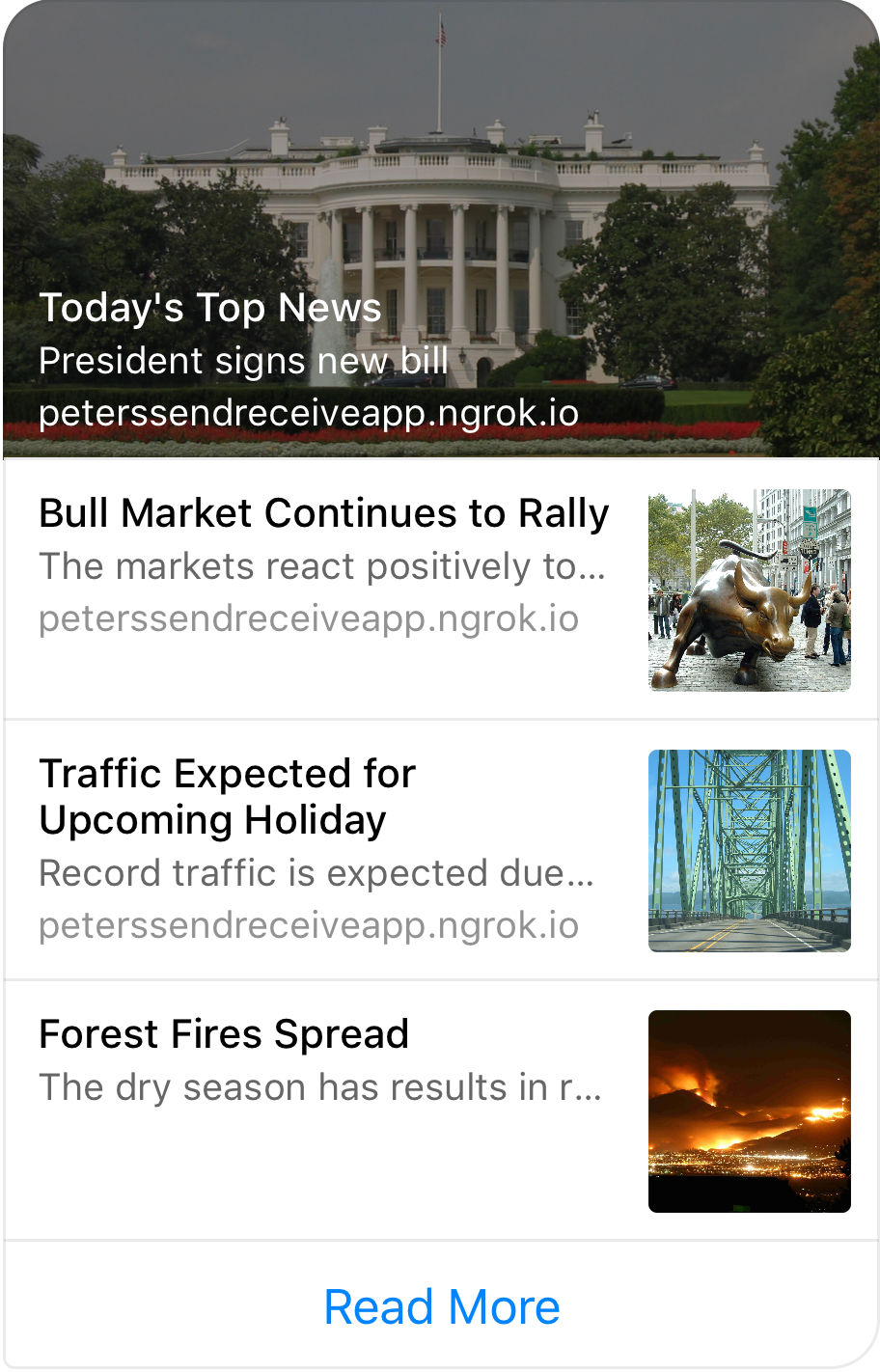
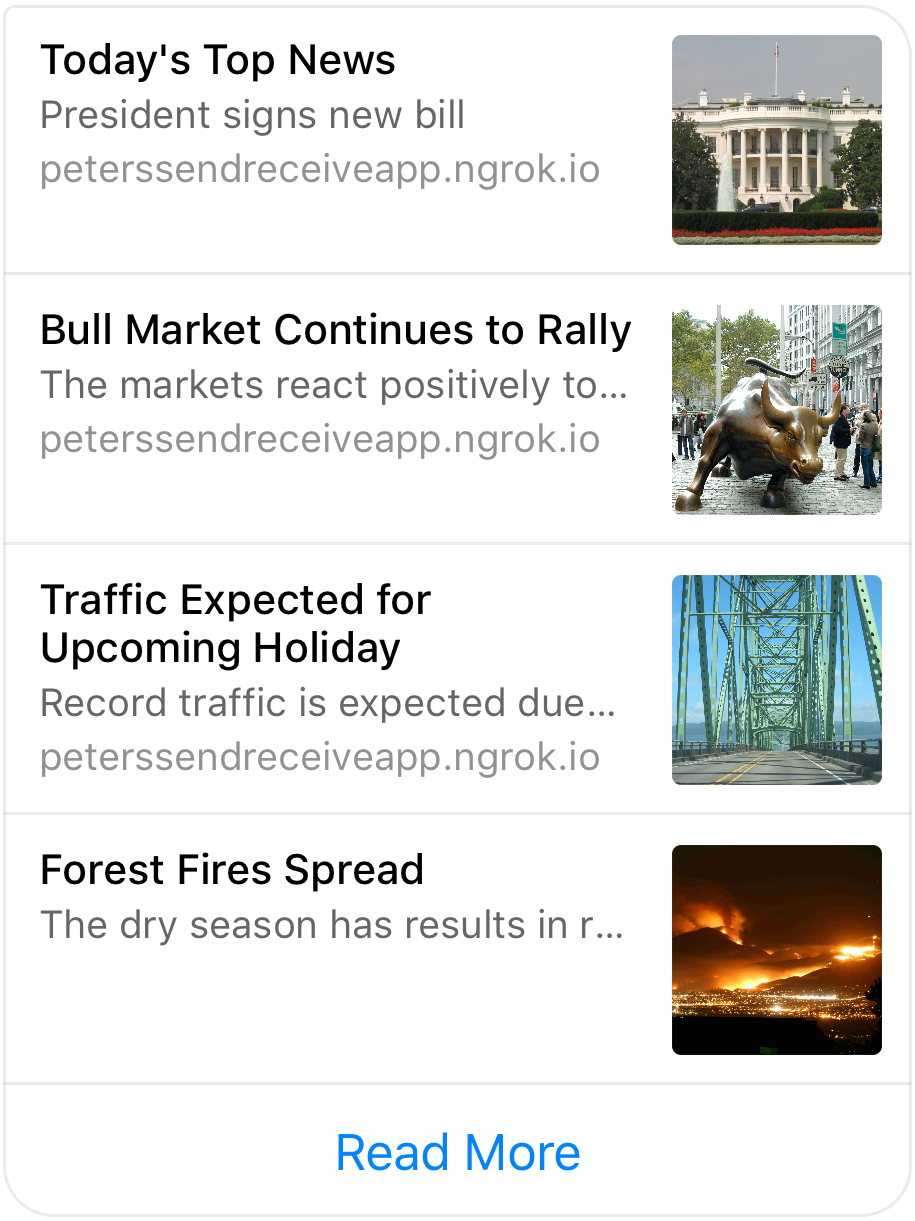
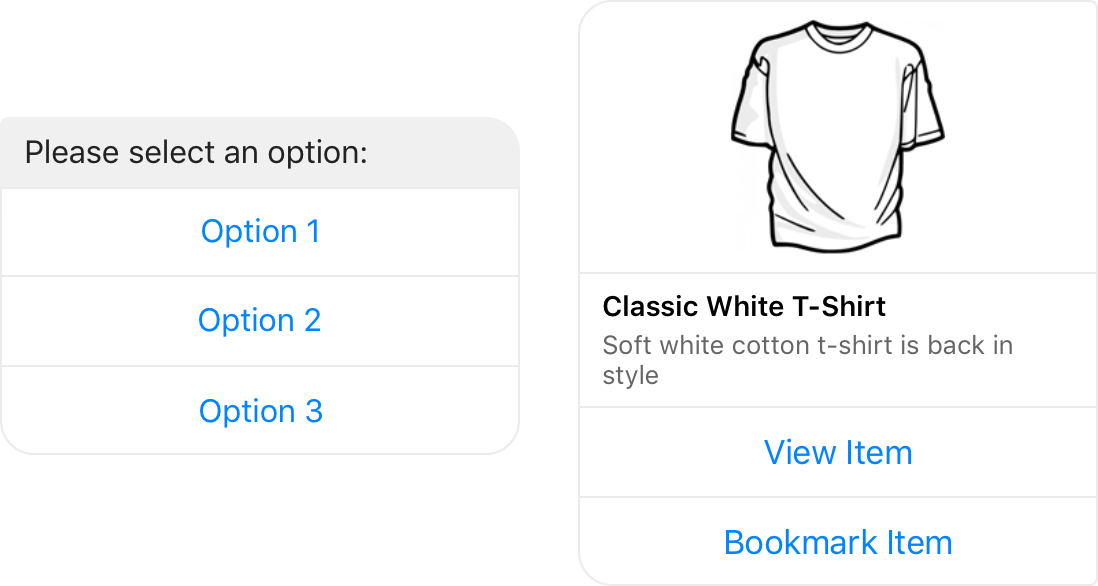
List Template
The List template is a list of 2-4 structured items with an optional global button rendered at the bottom. Each item may contain a thumbnail image, title, subtitle, and one button.
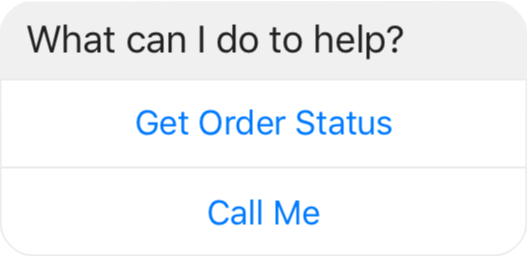
The Button template sends a text message with up to three attached buttons. This template is useful for offering the message recipient options to choose from, such as predetermined responses to a question, or actions to take.
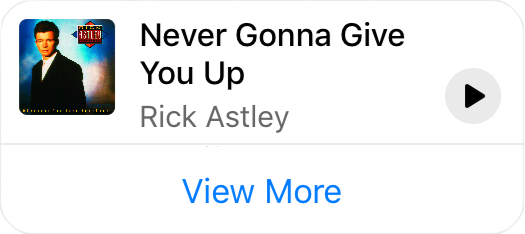
Open Graph Template
The Open Graph template allows you to send a structured message with an optional button element and a URL embed that can be redirected to any audio streaming platform's website or an app. Currently, only sharing songs is supported. The song will appear in a bubble that allows the message recipient to see album art and preview the song.
Media Template
The Media template allows you to send images, GIFs, and video as a structured message with an optional button. Videos and animated GIFs sent with the media template are playable in the conversation.
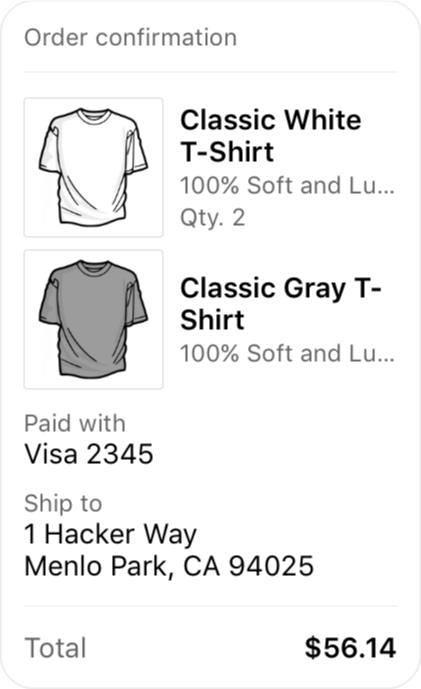
Receipt Template
The Receipt template allows you to send an order confirmation as a structured message. The template may include an order summary, payment details, and shipping information.
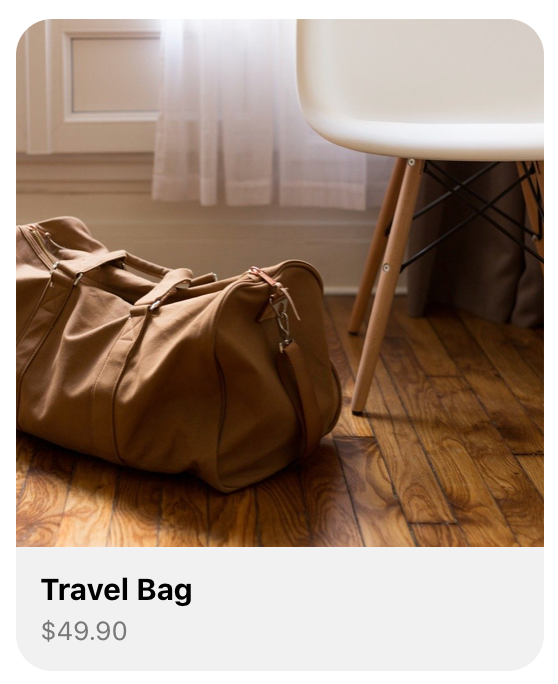
Product Template
The Product template is a structured message that can be used to render products that have been uploaded to the Facebook catalog. Product details (image, title, price) will automatically be pulled from the product catalog.
Read more about how you can use Message Templates in the Facebook Messenger bot: Sending Message Templates
In addition to these conversation components, the Messenger Platform supports a full webview that allows you to enrich your in-conversation Messenger experience by extending it to the web. For more information on using the web view, read here about Webview.
Clickable hyperlinks
If we add links in any text message, these links will automatically render on the bot as clickable hyperlinks.
You can also watch this quick video to learn about how to Design Facebook Messenger bots