Why is the Chat Icon not showing up as expected?
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
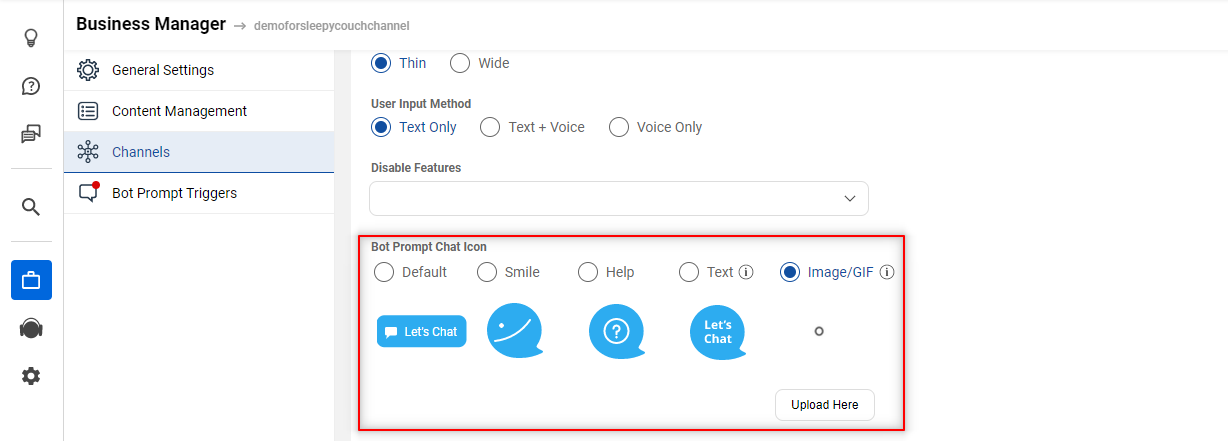
Chat Icon can be added from the SDK Configurations section. You can navigate to SDK Configurations, by selecting Channels from the Business Manager.

You can select a Chat Icon from the given options, and apart from those you can also choose to add a custom image as a Chat Icon, by selecting Image/GIF from the given options.
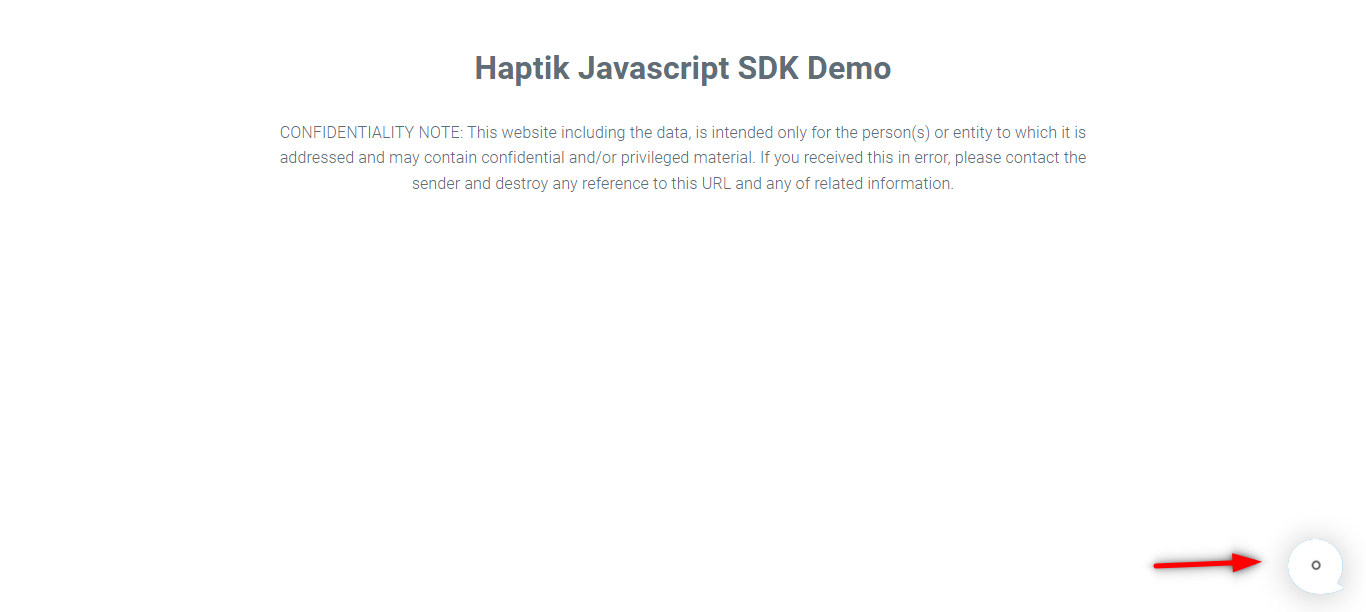
Now, when you have added a image as a Chat Icon, you need to make sure the image goes well with the website's background, otherwise your Bot's Chat Icon might get camouflaged.
For example: In the image shown below, the website background is white in color, and the Chat Icon that is added, also has most of its portion in white color which is why it is difficult to spot the Chat Icon on the webpage easily.

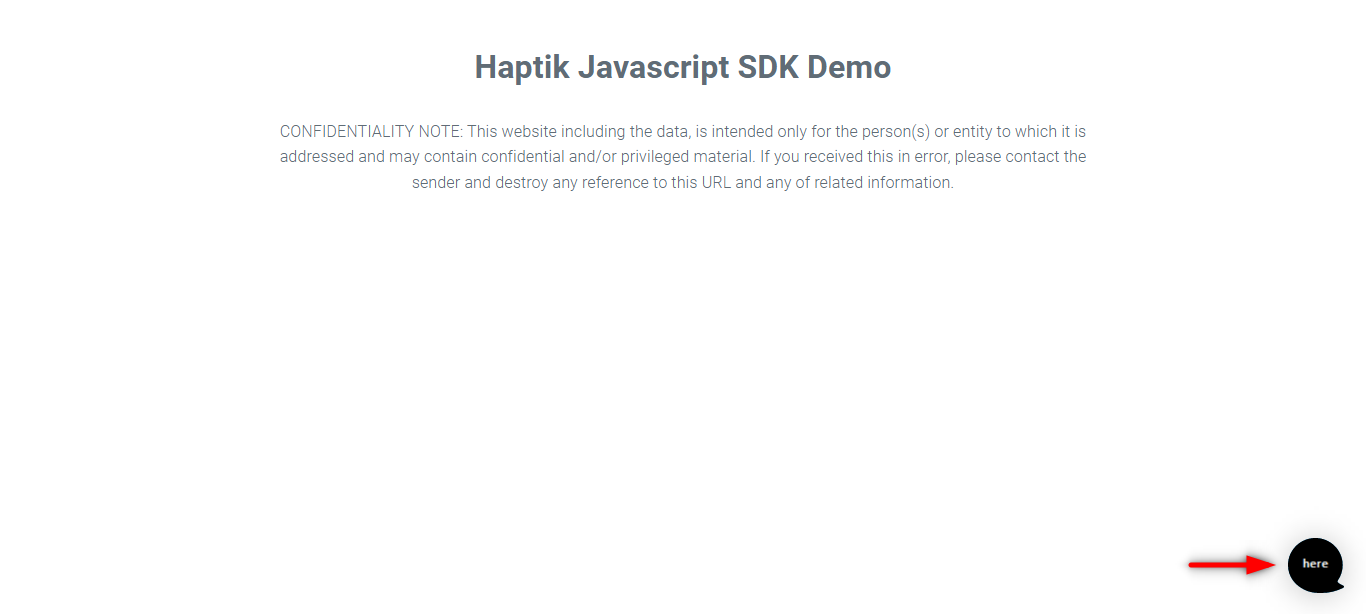
In such cases, you should either add a Chat Icon image that is visible enough by trying out a color that would be distinctly visible on the webpage, as shown.

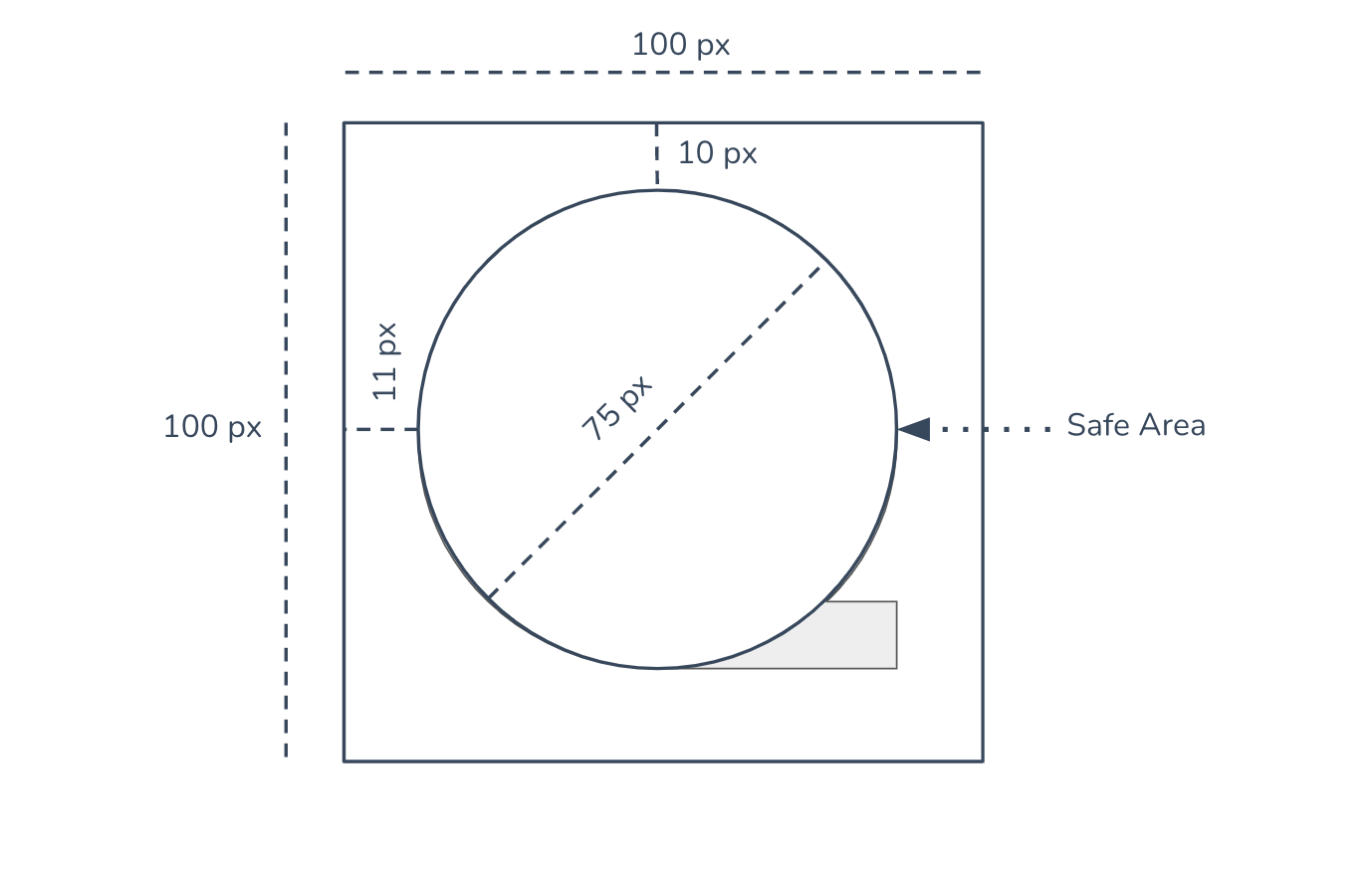
If you would like to add a custom image to the Haptik Chat bubble frame, then you need to use these dimensions and ensure that your image lies in the safe area dimensions.

But if you want a completely custom icon to be showcased as the SDK icon, please refer to this Haptik SDK setting.
