How to Use WhatsApp Lists and Buttons
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
Table of Contents
Table of Contents
Interactive Messages for Two-way CommunicationHow are these different from HSMs?List Messages on WhatsAppReply Buttons on WhatsAppExamplesInteractive Messages for Two-way Communication
Interactive messages are nothing but User Interface elements, i.e. Lists and Reply Buttons, that let users select their queries on WhatsApp bots. This helps in improving user engagement in conversations.
There are two interactive elements -
- List Messages: List messages are messages that include a menu of up to 10 options. This type of massage offers a simple and more consistent way for users to make a selection when interacting with a business.
- Reply Buttons: These are the messages that include up to 3 options, wherein each option is a button. This type of massage offers a quick way for users to make a selection from a menu when interacting with a business. Reply buttons have the same user experience as interactive templates with buttons.
When you compare interactive messages to text-based lists, interactive messages provide a simple and more consistent format for people to find and select what they want from a business. During testing, users had a higher comprehension level while interacting with these features.
You can read more about it here.
How are these different from HSMs?
Unlike HSMs which are sent from WhatsApp Manager, the interactive messages are sent from the Haptik platform. Interactive message elements can appear in the middle of a flow, and they can be used N number of times without any additional cost.
You can learn more about WhatsApp HSMs here.
List Messages on WhatsApp
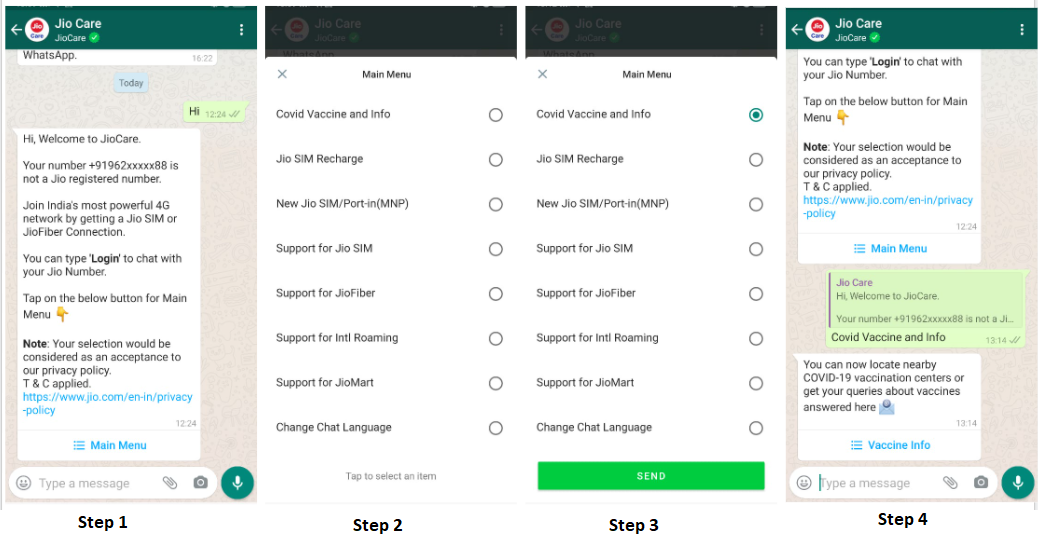
A list message includes a menu that consists of a maximum of 10 menu options. When a user taps on the List item, it opens up a list of options a user can select from. So, instead of going through a numbered menu and typing 1, 2, 3, for doing a selection, a list of buttons now makes the experience 3x faster.
In the unlikely event of wanting to add a list of more than 10 options, you can add these as -
- A menu option that says View More.
- A sub-menu will appear when a user taps on any of the main menu options.

This type of message offers a simpler and more consistent way for users to make a selection when interacting with a business.
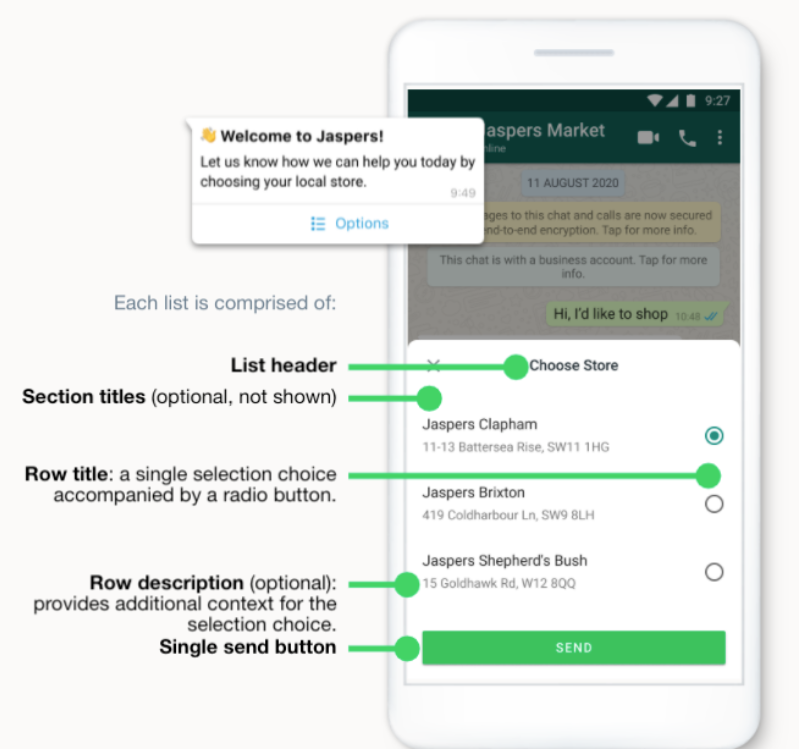
Following are the parts of a List:
- List Header
- Section Titles (Optional)
- Row Title
- Row Description (Optional)
- Send Button
Following representation shows the list of elements in action, for your understanding -

This is how it looks on WhatsApp -

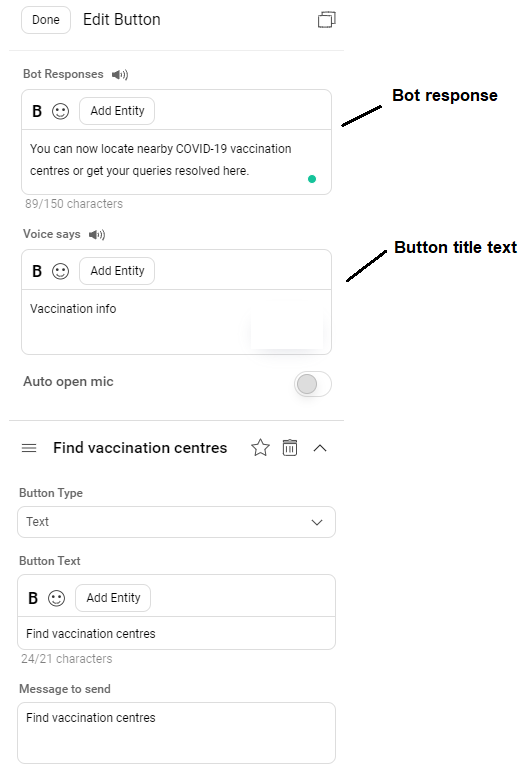
This is how it looks on the Conversation Studio:

Following are the examples of some of the use cases, where you can implement a List Message -
- View menu
- Reason for Cancellation
- Providing Feedback
- Raise a complaint
- A take-out menu
- Selection of nearby stores or locations
- Available reservation times
- Choosing a recent order to repeat
Reply Buttons on WhatsApp
This User Interface element on WhatsApp lets the users click on a button to make a selection or to provide input for the bot and get a resolution. It is similar to, how a user would perform any action on an app but now it is available on WhatsApp. This feature makes the entire conversation journey significantly faster, particularly when choosing between two options such as Yes/No, Order Now/Order Later, and so on.
Reply buttons are particularly valuable for ‘personalized’ use cases where a generic response is not adequate.
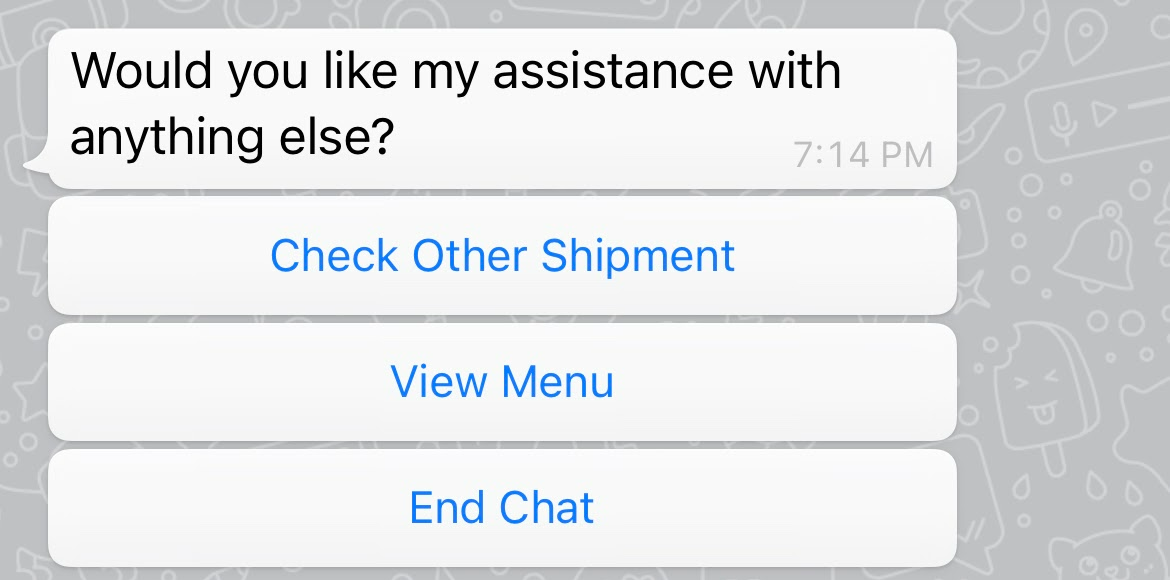
This is how it looks on WhatsApp -

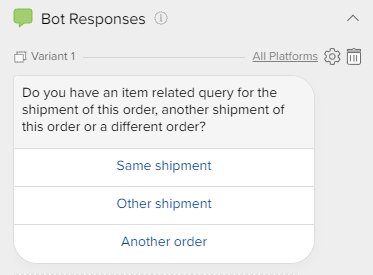
This is how it looks on Conversation Studio:

You can use this Reply Button whenever you have 3 or less than 3 options to display to the user.
Following are the examples of some of the use cases, where you can implement a Reply Button -
- Choose Yes/No.
- Recharge now/Recharge later.
- Choosing a payment method - cash/card/net banking
- Recharge Now / Recharge Later
- Reordering a previous order
- Requesting a return
- Choosing a payment method
- Changing personal details
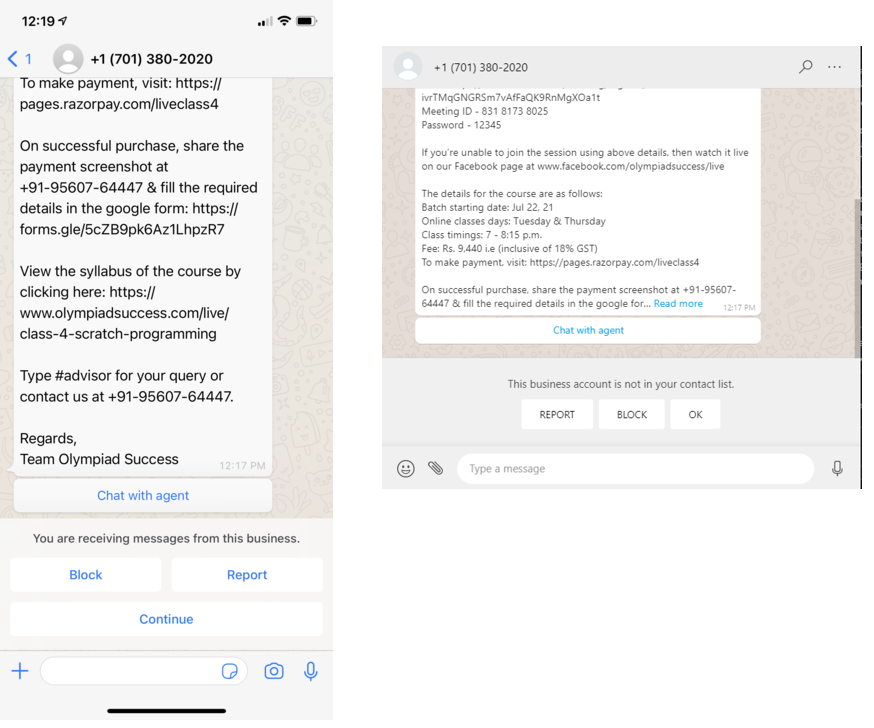
This is how a button will appear along with read more information in case the text is truncated on Whatsapp -

HSL Structure
These elements need a separate message type since they can’t be created using any of the existing HSL types.
Both of the elements have common parameters body, footer, & header.
Reply Buttons:
- Reply buttons need a list of text messages for their buttons and header type,
- The HSLJSON format for adding buttons is as follows:
{ "type": "WHATSAPP_INTERACTIVE_BUTTON", "text": "<Mandatory Body Text>", "header": "HEADER_DATA (text string or media url)", "header_type": "text/document/video/image (this can be blank when no header is present)", "footer": "", "buttons": ["button1", "button2", "button3"] }
List element:
- The list needs a series of section objects for its buttons and a button text to open the modal.
- The HSLJSON format for adding list elements is as follows:
{ "type": "WHATSAPP_INTERACTIVE_LIST", "text": "<Mandatory Body Text>", "header": "header_text (this can be blank when no header is present)", "footer": "", "button_text": "button text to open list modal", "sections": [{ "title": "section title (can be empty for a single section)", "buttons": [{ "title": "button title", "description": "optional description" }] }] }
The character limit for List elements -
| List Element | Character Limit |
| Body Text | 1024 |
| Header | 60 |
| Footer | 60 |
| Button Text | 20 |
| Section Title | 24 |
| Button Title | 24 |
| Button Description | 72 |
You can learn more about it, here.
Video Headers
Using video in headers needs WA containers to store the video for both the older media-id & the newer media URL methods.
"video": {
"link": "http(s)://the-url.mp4",
"caption": "video"
}
"video": {
"id": "your-media-id",
"caption": "your-video-caption"
}This will increase the storage needed on WA containers for media and might need more frequent cleanup.
Customization Examples
1. Interactive Buttons -
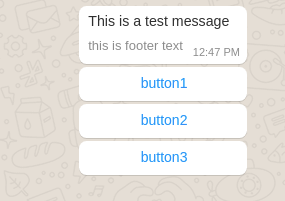
a. Normal button:
{ "type": "WHATSAPP_INTERACTIVE_BUTTON",
"text": "This is a test message",
"header_type": "",
"footer": "this is footer text",
"buttons": ["button1", "button2", "button3"]
}
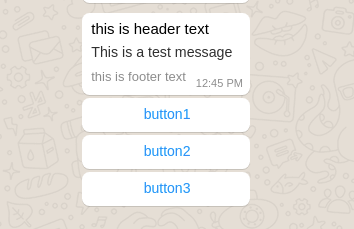
b. Text Header:
{
"type": "WHATSAPP_INTERACTIVE_BUTTON",
"text": "This is a test message",
"header": "this is header text",
"header_type": "text",
"footer": "this is footer text",
"buttons": ["button1", "button2", "button3"]
}
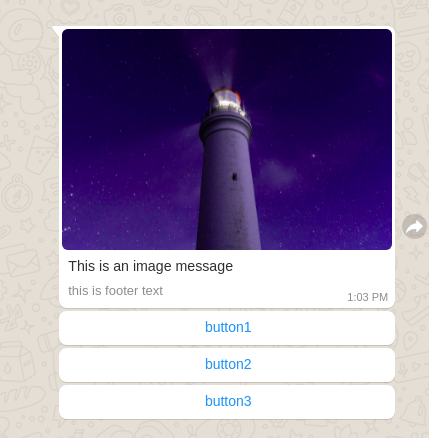
c. Adding Button to Images
{
"type": "WHATSAPP_INTERACTIVE_BUTTON",
"text": "This is an image message",
"header": "https://haptikappimg.haptikapi.com/uploads/f8757cc5fda314b85d2b090d17132786.jpg",
"header_type": "image",
"footer": "this is footer text",
"buttons": ["button1", "button2", "button3"]
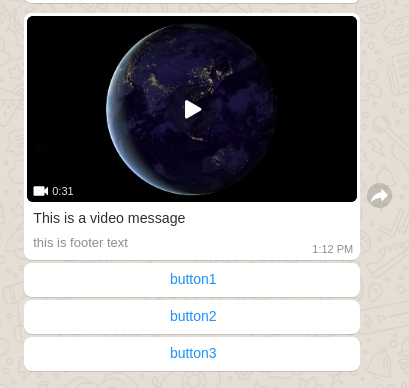
}d. Adding Button to Videos
{
"type": "WHATSAPP_INTERACTIVE_BUTTON",
"text": "This is a video message",
"header": "https://file-examples-com.github.io/uploads/2017/04/file_example_MP4_1280_10MG.mp4",
"header_type": "video",
"footer": "this is footer text",
"buttons": ["button1", "button2", "button3"]
}The video to be sent will be uploaded to Conversation Studio. Conversation Studio will validate the content type & size of the file uploaded. The corresponding s3 URL for this video will be stored in the HSL JSON.
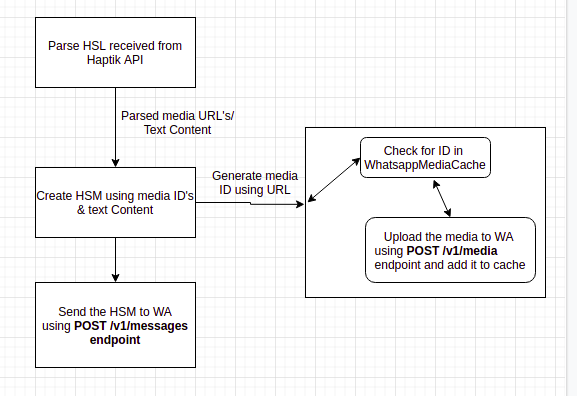
When this HSL is sent to Message Delivery, it will generate a media ID for this video if it isn’t present already. This media ID will then be used when sending videos to WA containers.
For every media, we initially upload the media to WA containers and reuse the media ID when sending media to users. These IDs are stored in WhatsappMediaCache<(business_id, media_url)::media_id>
2. Interactive List -
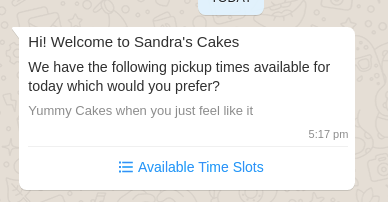
a. Normal List:
{ "type": "WHATSAPP_INTERACTIVE_LIST",
"text": "We have the following pickup times available for today which would you prefer?",
"header": "Hi! Welcome to Sandra's Cakes",
"footer": "Yummy Cakes when you just feel like it",
"button_text": "Available Time Slots",
"sections": [{
"title": "",
"buttons": [{
"title": "13:00",
"description": "Collection: Crouch End Bakery"
}]
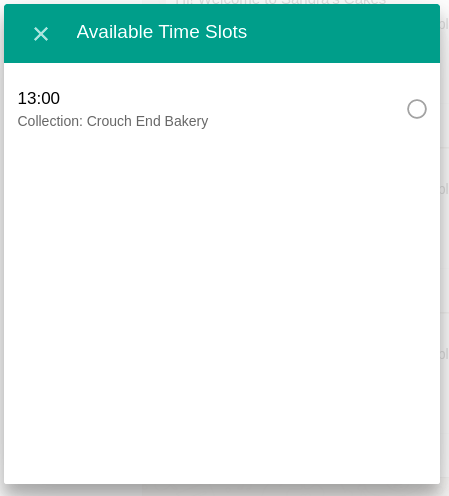
}]List Preview:

List selection Modal:
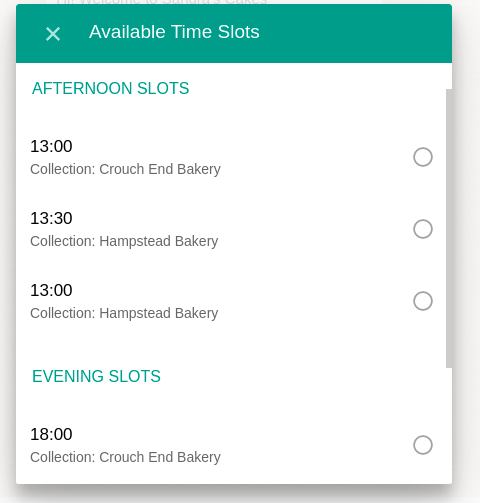
b. List with multiple sections:
{
"type": "WHATSAPP_INTERACTIVE_LIST",
"text": "We have the following pickup times available for today which would you prefer?",
"header": "Hi! Welcome to Sandra's Cakes",
"footer": "Yummy Cakes when you just feel like it",
"button_text": "Available Time Slots",
"sections": [{
"title": "Afternoon slots",
"buttons": [{
"title": "13:00",
"description": "Collection: Crouch End Bakery"
"id": "payload for 13:00"
},
{
"title": "13:30",
"description": "Collection: Hampstead Bakery"
"id": "payload for 13:30"
},
{
"title": "13:00",
"description": "Collection: Hampstead Bakery"
"id": "payload for 13:00"
}
]
},
{
"title": "Evening slots",
"buttons": [{
"title": "18:00",
"description": "Collection: Crouch End Bakery"
"id": "payload for 18:00"
},
{
"title": "18:30",
"description": "Collection: Hampstead Bakery"
"id": "payload for 18:30"
},
{
"title": "17:00",
"description": "Collection: Crouch End Bakery"
"id": "payload for 17:00"
}
]
}
]
}List Selection Modal: