How to send attachments to agents?
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
When a user has a conversation with the bot, not every time the bot would be able to answer the user's queries. In those escalation scenarios, the chat is handed over to an agent to help the user.
Here, depending on the user's use case, they might have to share some files as attachments. For example, if the use case is related to some e-commerce operations, the user might have to share their ID in the form of an image, or PDF for completing the KYC.
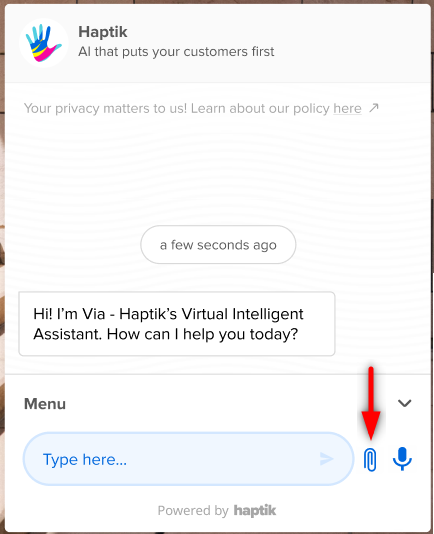
In such cases, the File Attachment icon comes into play, where the user can simply tap on it and share the relevant files in the conversation. The File Attachment icon resembles a paper clip. You can choose a file, or an image to add as an attachment. When you select one of these options, a window will open to allow you to navigate your hard drive and find the file(s) you want to attach to your message.
This icon will be available right beside the composer, as shown.

Additionally, you can configure a setting for the Attachments icon using the HaptikInitSettings, which will let the Bot Builder configure which specific file type a user can send to the agent.
window.haptikInitSettings = {
...
'attachment-file-types': 'pdf, xls'
...
};The different file types that we can restrict the users to are,
- doc
- xls
- csv
- image
Apart from the above, you can also configure whether you want the file attachment icon to be visible or not. To do this, you can use the file-attachment-icon-visibility function.
window.haptikInitSettings = {
...
file-attachment-icon-visibility: "value_name"
...
};You can use three types of values in the value_name field, as mentioned above:
- only_agent (default - File attachment icon shown only when chat is in Agent chat mode)
- always (File attachment icon shown all the time)
- hidden (File attachment icon is never shown)
If null or undefined is set to file-attachment-icon-visibility, then too it will fall back to the default state.
