UI Elements supported on Sunshine Conversations
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
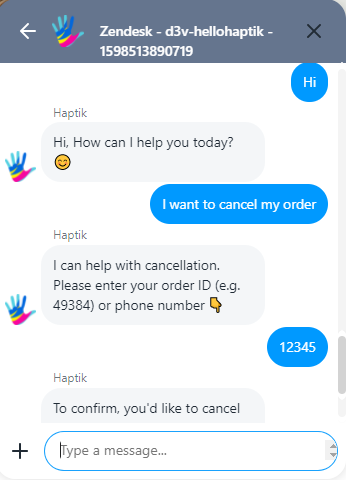
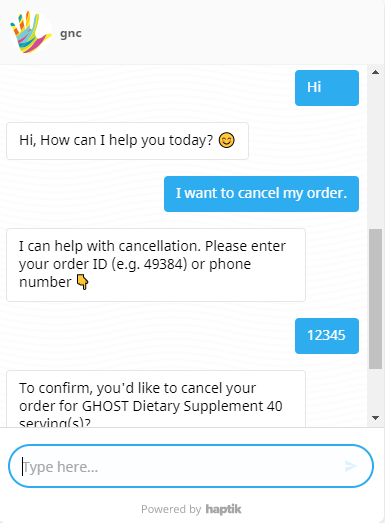
Sunshine Conversations allows a business to send structured messages to its customers. You can use a wide variety of media and interactive message types to create rich conversational experiences with your customers.
The following table will help you understand the UI compatibility of different Chat Elements:
Sunshine Conversations |
Haptik Web SDK |
|
Text
This element can be used to send text messages. There is no limit to the number of characters in the text body. | |
 |
 |
|
Emoji
It displays any emoji sent in the form of text messages. Mobile users can use the emoji keyboard on their devices to send them. Limitation: It does not include a visual emoji selector on the sunshine widget at the moment. | |
 |
 |
|
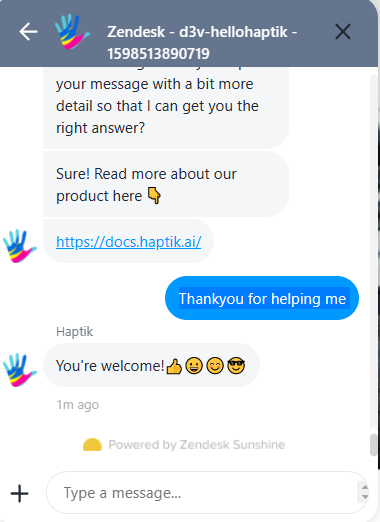
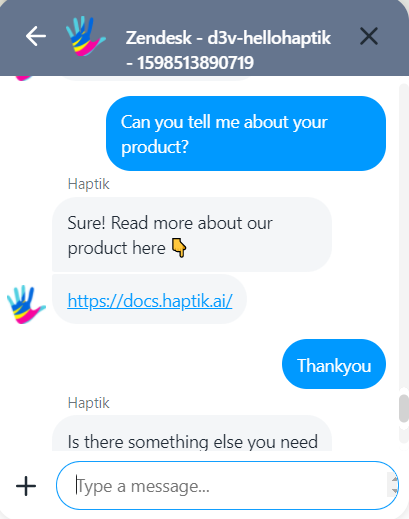
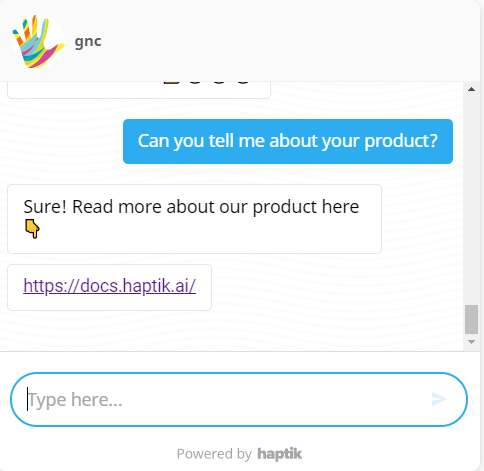
Links
Link opens a URL when tapped or clicked. Limitation: Hyperlinks will be shown as it is and cannot be turned into buttons on Sunshine Conversations. However, deep links in the form of buttons are possible on the Haptik SDK. | |
 |
 |
|
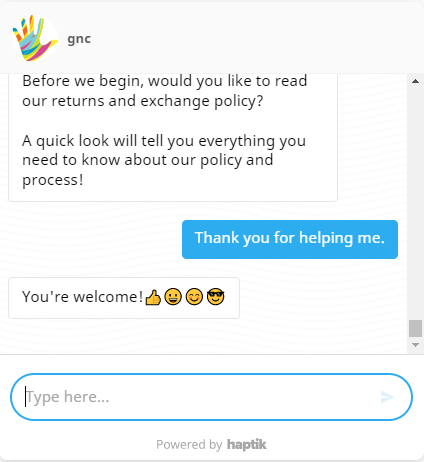
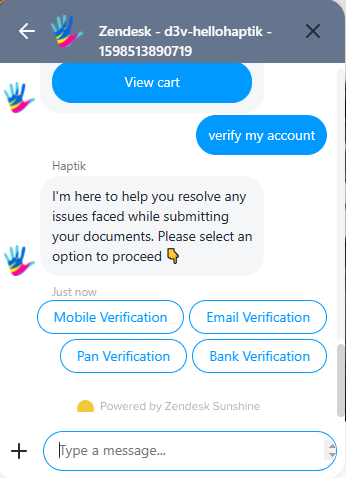
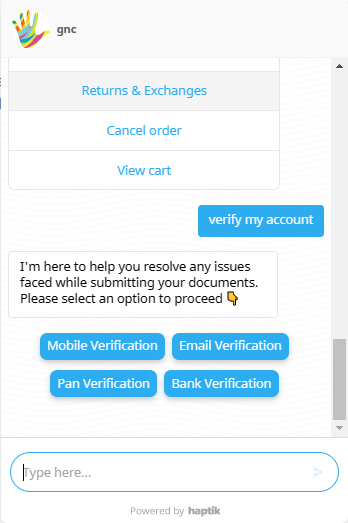
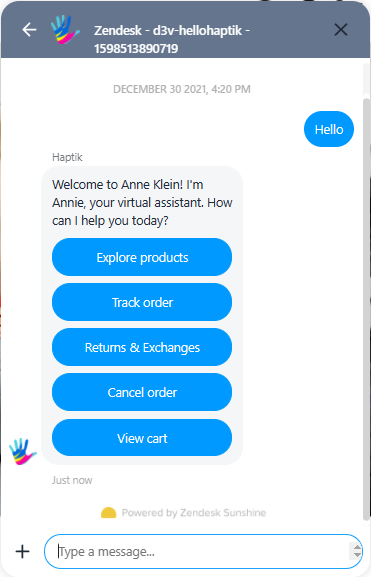
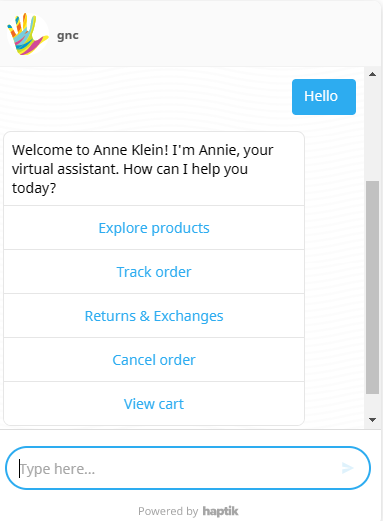
Quick Reply
Quick Replies are a great way to suggest various courses of action to a user. Once you select a Quick Reply, the remaining quick replies will disappear from the widget. Your selection is then passed to the conversation as input. Limitations: Quick Reply Character Limit- 35 characters on Sunshine Conversations, and 45 characters on Haptik SDK. A maximum number of 11 Quick Replies are allowed on Sunshine Conversations, as well as on Haptik SDK. | |
 |
 |
|
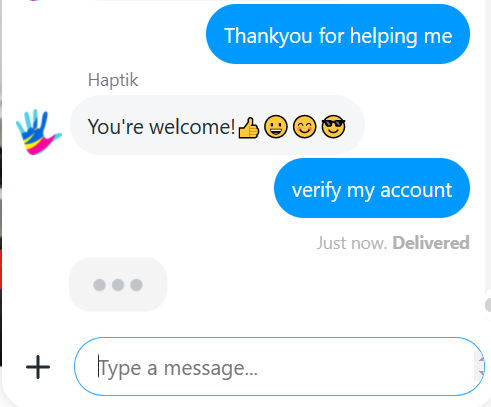
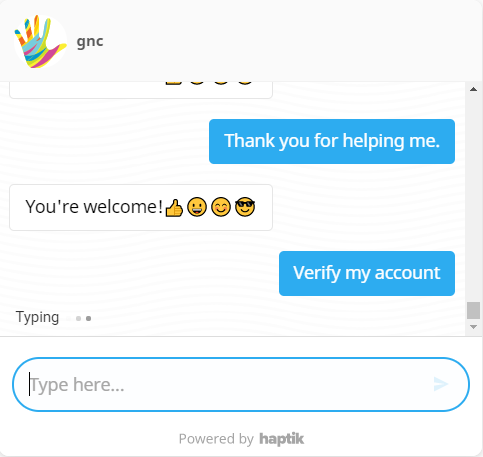
Typing indicator
It can show that the bot is replying with a typing animation. The API allows specifying a bot name and bot avatar. Limitation: Typing indicators are not editable with Sunshine. | |
 |
 |
|
Button
Buttons can trigger replies, weblinks, purchases, and more. The button does not disappear after the user taps on it, and therefore it can be clicked multiple times. Limitations: The number of action buttons - 3 (action buttons are buttons like replies/ weblink/ webview/call/email). So at the best you can have 3 buttons with some CTA and 4 buttons with text replies which makes it a total number of buttons allowed - 7 Character Limits: 120 characters on the buttons on Sunshine Conversations and 70 characters on the buttons on Haptik SDK. | |
 |
 |
|
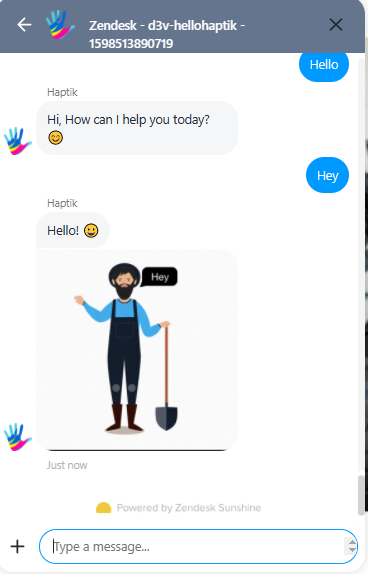
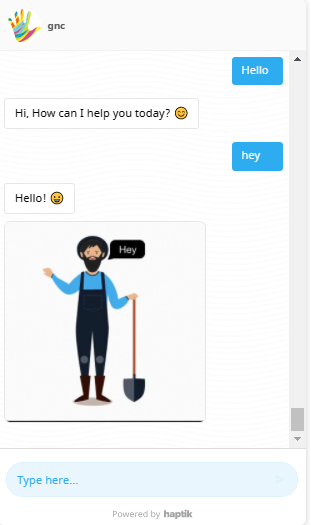
GIF
GIFs are a static and animated form of images.
| |
 |
 |
|
Webview
Webview buttons allow you to send Conversations Extensions to render custom experiences on top of the conversation when the button is tapped while keeping the user in the same seamless flow. Limitation: If a user is messaging via Web Messenger on an https page, the webview URL must also be https or it will fail to load. | |
 |
 |
|
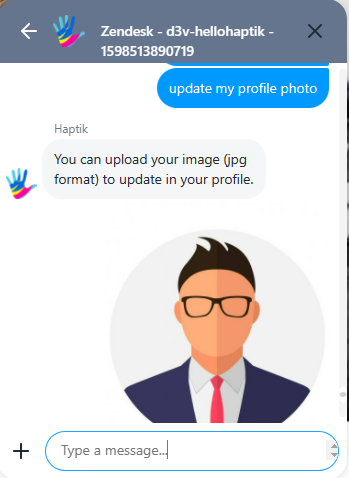
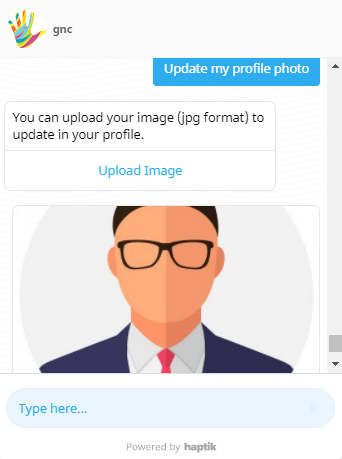
Images
Sending and receiving images is simple and supported through both messaging shorthand and the API. Image upload option (+) is only available on the sunshine widget.
Limitations: The Sunshine Conversations Attachments API imposes a file size limit of 50MB whereas Haptik SDK supports a file size limit of 5MB. | |
 |
 |
|
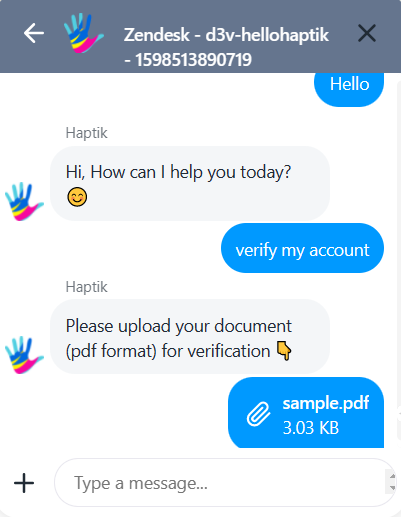
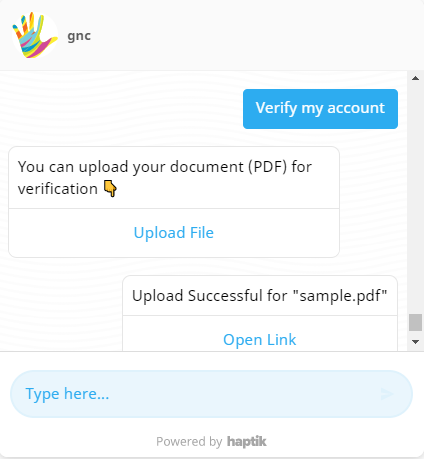
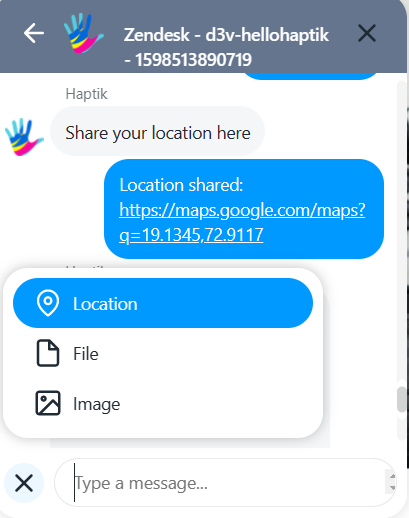
File
For the Sunshine widget, users can send any file from their computer or mobile device by choosing "Upload document" from the menu (+ icon) where users can attach the file. For Haptik SDK, users can send any document from an action button where users can attach the file. Documents can be accepted in PDF, DOC, XLS, CSV format only. Limitations: Files sent to Web, iOS, or Android SDKs are restricted to a file size limit of 25MB. The Sunshine Conversations Attachments API imposes a file size limit of 50MB. Haptik SDK supports the file size limit of 5MB. | |
 |
 |
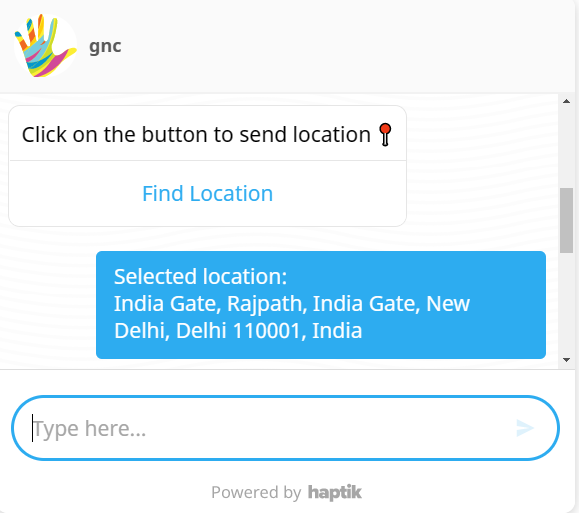
Location Location messages allow you to quickly send the user’s location. Location messages will be rendered as a Google Maps link. | |
 |
 |
|
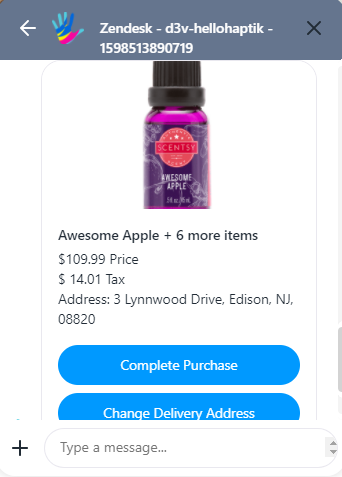
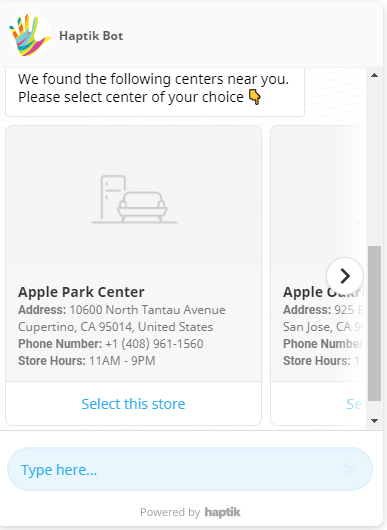
Carousel
A Carousel is a horizontally scrollable set of catalog options a customer can pick from. Each option is displayed as a card with an image, text, description with buttons. The carousel action buttons formats supported are text, link (which opens a web link and webviews), and postback action (transmission of data back to the same web page. Limitations: Carousels support up to a maximum of 10 carousel catalog items. 3 actionable buttons are supported with text and an open screen with weblink as an action. 30 characters is the limit for text in buttons. Subtitles in the carousel reflect as a description on Zendesk. | |
 |
 |
Prechat Capture | |
 |
Prechat Capture is not supported on Haptik SDK. |
