How to Use the PayU Utility Payments Smart Skill
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
This Smart Skill can be used by Electricity, Internet, and other utility providers.
Name of the Skill on Conversation Studio: PayU Utility
Purpose of the Skill: This Smart Skill is designed to generate a payment link that can then be used by the users to pay their utility bills.
What’s the design template going to look like?
This Skill is designed to provide quick resolution & a seamless payment experience to the user. Please reach out to your Haptik SPOC who will connect you with the Conversation Designer to get access to the design - Lucidchart or PDF.
Requirements
- PayU Merchant Account. You can read more about it, here.
- A bot on Haptik. You can read this article to build your own bot.
- Businesses should be ready with APIs for fetching necessary information from their CRM system or other business systems.
Limitations
Currently, notifications are not configured for sending out payment acknowledgment messages to the users on the bot.
How to use the Skill
For testing purposes, you can type an intent related to utility bill payment.
For example, you can type ‘I want to pay my internet bill’ to start the flow. Any phone number value can be entered to proceed with the flow.
How to make changes to the Skill
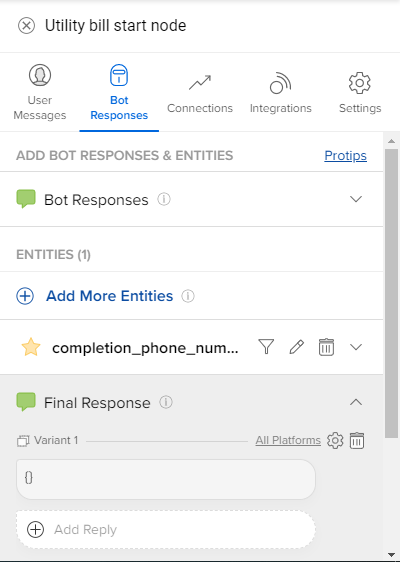
Step 1: The Start Step collects information that you would require to fetch the user's invoice records, from your system. For example, it could be a single identifier like the user’s phone number or any other identifier/s specific to the client’s CRM. You can do this via entities. The flow will start with the user receiving a prompt to enter their mobile number on WebSDK. On WhatsApp, this prompt gets skipped as the completion_phone_number entity has already been used for capturing the phone number.

Step 2: Once the phone number is captured, the flow moves to the ‘API call for fetching policies’ Code Step. The API is used for fetching the transactions pending for payment by a particular user, and the same is displayed on the bot in the form of a response.
The following are the functions being used in this Code Step:
Sr. |
Function |
Description |
1 |
def create_invoice_hsl(platform_type)
platform_type: It is an integer that indicates the type of platform on which the bot is deployed. Every platform has a dedicated integer. |
This function calls the respective HSL creation function based on the status of fetch_invoice_api(), response length of invoice list, and the platform_type i.e Whatsapp or WebSDK. |
2 |
def fetch_invoice_api() |
This function calls a CRM API that you have configured to fetch a list of invoice transactions for a particular user. It returns the response returned by API and its status (success/timeout/API error). |
3 |
def generate_error_msg(error)
error: It is a string that indicates the API status. |
In case the status of the API called in fetch_invoice_api() is timeout/failure, this function gets called and an HSL configured with the respective error message is returned. |
4 |
def no_invoice_message() |
If there are no invoices returned for the API called in fetch_invoice_api(), then this function returns a no invoice message HSL. |
5 |
def WA_multiple_invoice_message(i_data) i_data - it is a transaction list being passed from the create_invoice_hsl(platform_type) |
This function generates a Whatsapp specific HSL for displaying multiple invoice records in a list format to the user. |
6 |
def generate_buttons(i_data) |
This function generates buttons which are then returned to the WA_multiple_invoice_message(i_data) and used as a part of the WhatsApp list HSL. |
7 |
def multiple_invoice_message(i_data) |
This function generates a WebSDK specific HSL for displaying multiple invoice records in a carousel format to the user. |
8 |
def invoice_carousel(i_data) |
This function generates a list of carousel elements which is then returned to the invoice_carousel(i_data) and used as a part of the carousel HSL. |
9 |
def single_invoice_message(i_data) |
This function returns a reply button HSL that works on both Whatsapp and WebSDK in case there is only a single invoice. |
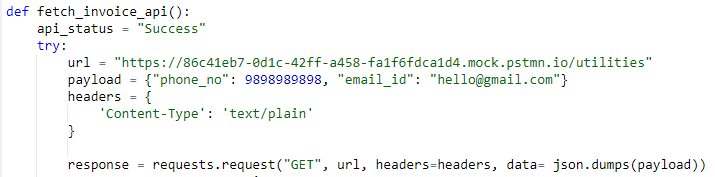
Step 3: Next, change the URL, headers, and payload under the ‘def fetch_invoice_api()’ function on the ‘API call for fetching invoices’ Code Step.
For demo purposes, we have configured a dummy mock API that you will have to replace:

Step 4: Now you can save the user details retrieved inside the conversation_details object and use them in the later stages of the flow.
Step 5: For manipulating the content shown to the user, the copy changes can be made to:
- no_invoice_message() - if no invoice is generated
- single_invoice_message(i_data) - for single invoice
- multiple_invoice_message(i_data) - for multiple invoices
Step 6: Finally, for generating the payment link go to the ‘Payments API Integration’ Code Step and pass the user details inside the payload of the PayU create_invoice API. The user_details can be fetched from inside the conversation_details object that we stored earlier in Step 4.
The API that is used for generating the payment link (create_invoice) requires a few business-specific fields, that can be obtained from the PayU Merchant dashboard. They are:
- Merchant key (Login Alias)
- Salt values
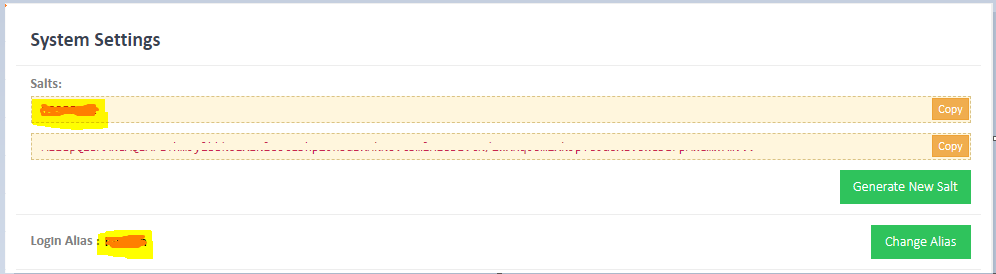
In order to obtain these, navigate to your PayU Merchant dashboard. Under My Account > System Settings, you will find these values, as shown below.

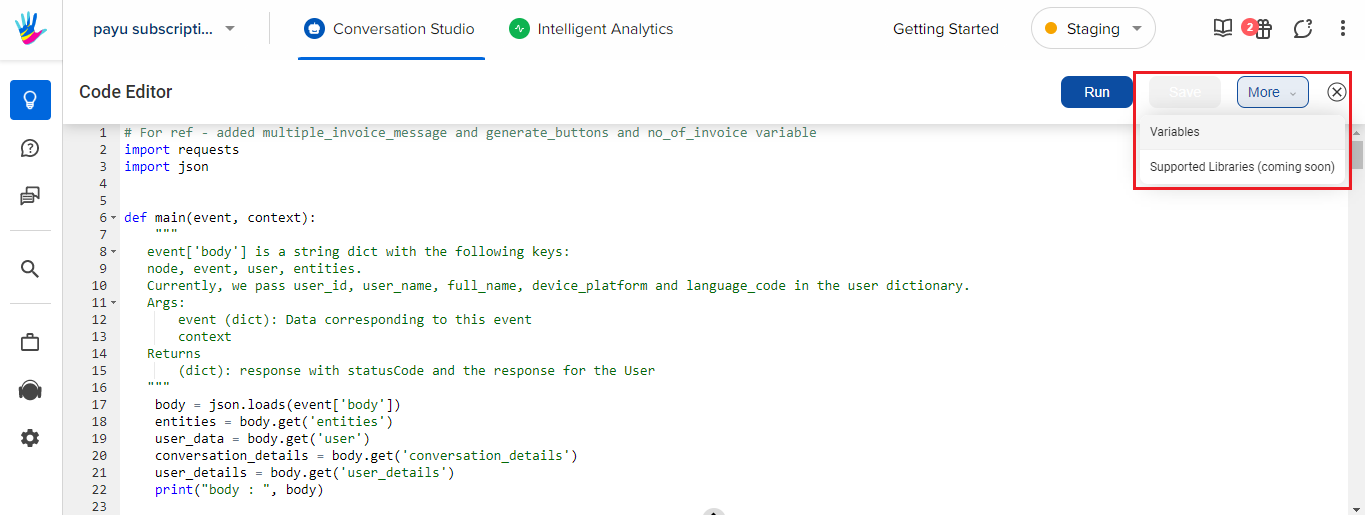
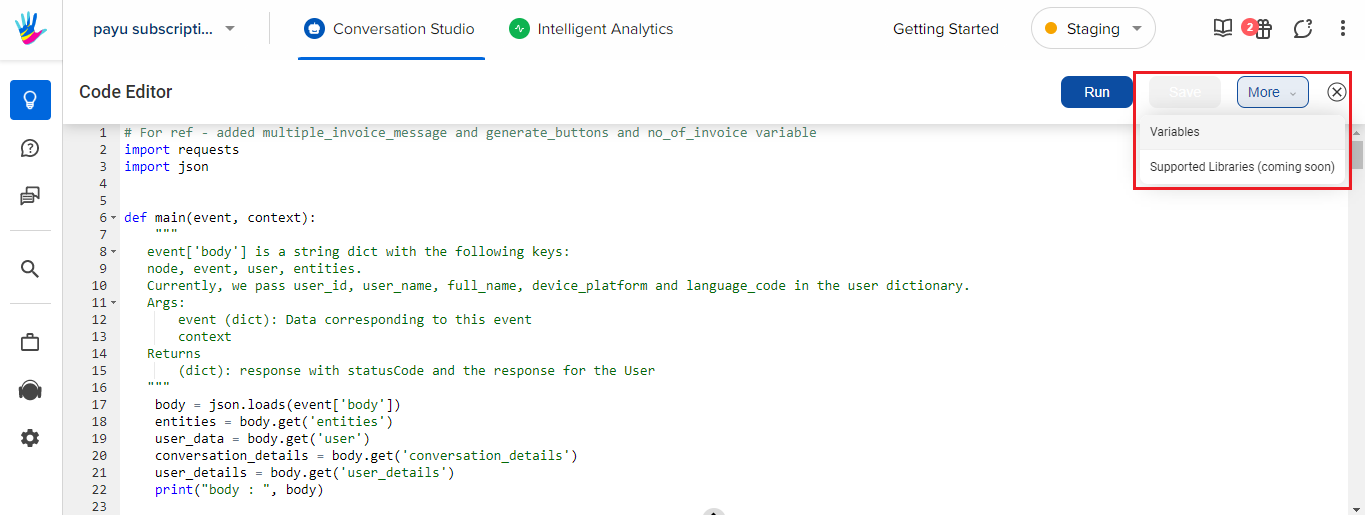
The Salt and Merchant key (Login Alias) that you receive need to be configured under the Environment Variables in a Code Step. Click on any Code Step and open the Code Editor. Now, select the More option on the top right corner of the screen and select Variables, as shown below.

In the variables, you need to configure the Salt and Merchant key (Login Alias), as shown below -

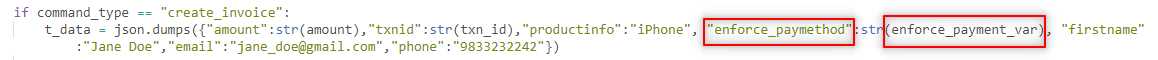
Step 7: On the Smart Skill a dictionary type entity called ‘method’ has been used. It captures the mode of payment that the user wants to make use of i.e UPI or Others. On the basis of this entity value we have set the enforce_paymethod parameter in the payload of the create_invoice API call on the Payments API integration Code Step. We have set the enforce_paymethod to creditcard|debitcard|netbanking.

In this way, you can redirect the user to a page containing the payment mode of their choice. You can read more about it, here.
Apart from the above steps, you can explore a few more capabilities. Check the following Step 8 and Step 9.
Step 8: In order to send WhatsApp notifications on payment completion to the users, you will have to create a server URL (webhook) and share it with PayU for payment status events, and trigger WhatsApp notifications accordingly. You can read more about it, here.
Step 9: You can also make use of a WhatsApp notification trigger solution provider like Interakt for triggering the WhatsApp notifications to users on receiving the webhook events. You can read more about it, here.
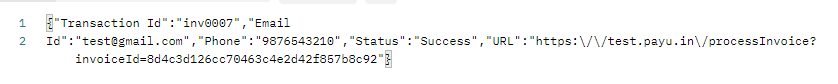
A sample payment link generation API response is shown below,

You can check the Sample PayU API collection, here.
How to analyze your Skill post go-live
To track the usage of this Skill on your virtual assistant, you can create Smart Funnels on the Intelligent Analytics tool. You can learn more about Smart Funnels, here.
Smart Funnel suggestion:
- Start point: Utility Bill Start Step.
-
Endpoints:
- Display single invoice.
- Display an invoice.
- Display output.
