What is Code Step? How to Use Code Step?
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
What is a Code Step?
The purpose of a Code Step is to take the input collected from the static and use custom code to perform business logic on it. The advantage of moving this to a separate step is that it helps you in separating out the code and non-code features of bot building.
The Code Step takes the input from the static step in a JSON format with certain parameters. It processes this input JSON according to business logic and returns an output JSON.
Additionally, this gives you more power with respect to what you can do with the output from the integration code as we will in the next section and the connections section.

Code Step contains a Code Editor. The Code Editor allows bot builders to easily integrate with external platforms using python scripts. This removes the requirement to build a middleware on top of the external API. The Code Editor uses a serverless implementation so it is more scalable. Another benefit of using the Code Editor is that simple dynamic behavior can be easily added through python scripts without having to build an API to do it.

The Code Editor provides logger support and lives to test the code. It also helps to manage the IVA state by storing contextual information related to the current conversation that the user is having with the IVA. Some examples of this are order IDs or order details that the user is exploring in the current conversation.
The Code Editor feature allows for a quick go-to-market and significantly reduces the infrastructure cost.
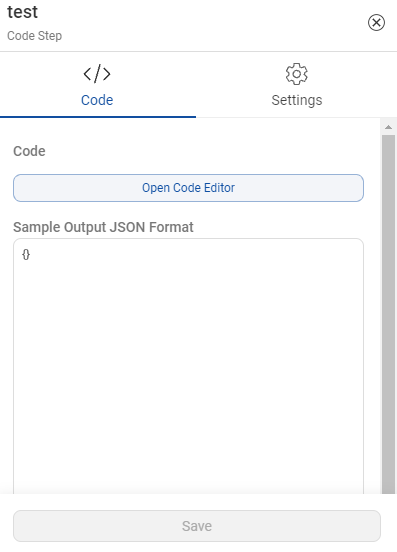
You can open the code editor by choosing a Code Step and then clicking on the Open Code Editor button.

Using Code Editor
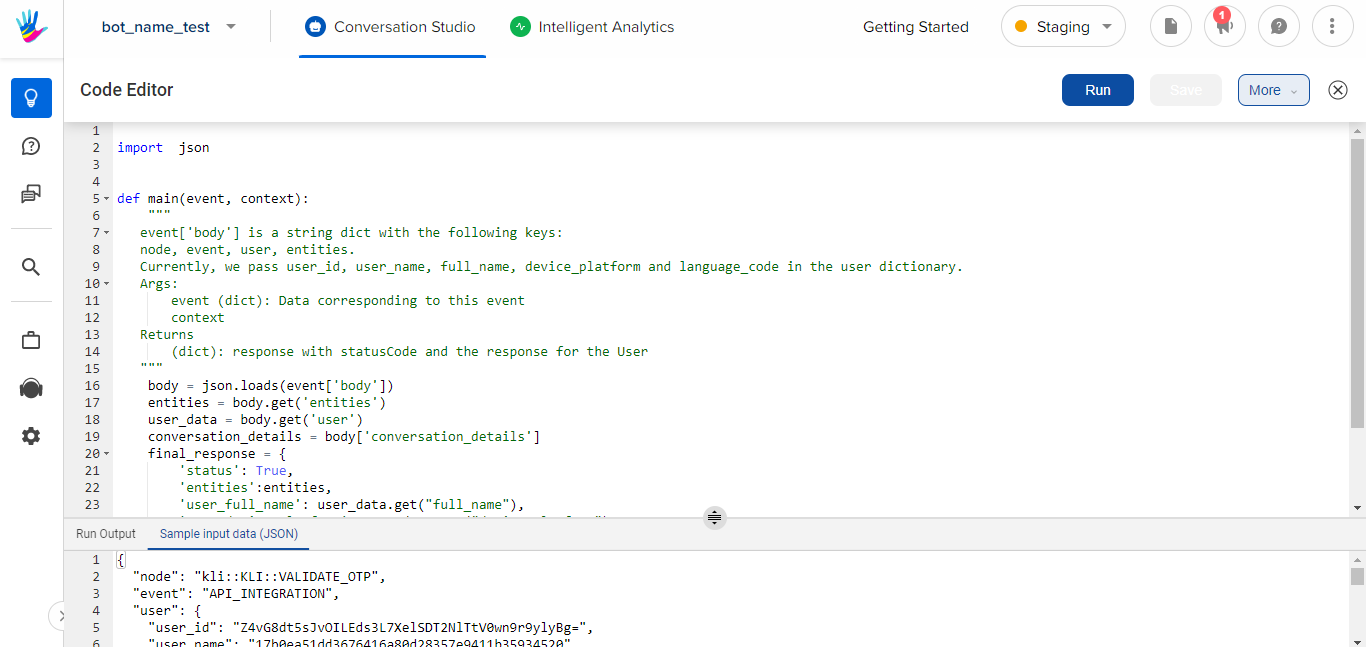
The only requirement for using the Code Editor is, the code should follow the below format. The supported programming language is Python 3 and above. If any syntax errors or exceptions are raised by the main function, this will result in a Bot Break message.
import json
def main(event, context):
"""
event['body'] is a string dict with the following keys:
step, event, user, entities.
Currently, we pass user_id, user_name, full_name, device_platform and language_code in the user dictionary.
Args:
event (dict): Data corresponding to this event
context
Returns
(dict): response with statusCode and the response for the User
"""
body = json.loads(event['body'])
entities = body.get('entities')
user_data = body.get('user')
conversation_details = body.get('conversation_details')
final_response = {
'status': True,
'entities':entities,
'user_full_name': user_data.get("full_name"),
'user_device_platform': user_data.get("device_platform"),
'conversation_details':conversation_details
}
response = {'statusCode': 200, 'body': json.dumps(final_response), 'headers': {'Content-Type': 'application/json'}}
return responseHow to use the Code Step?
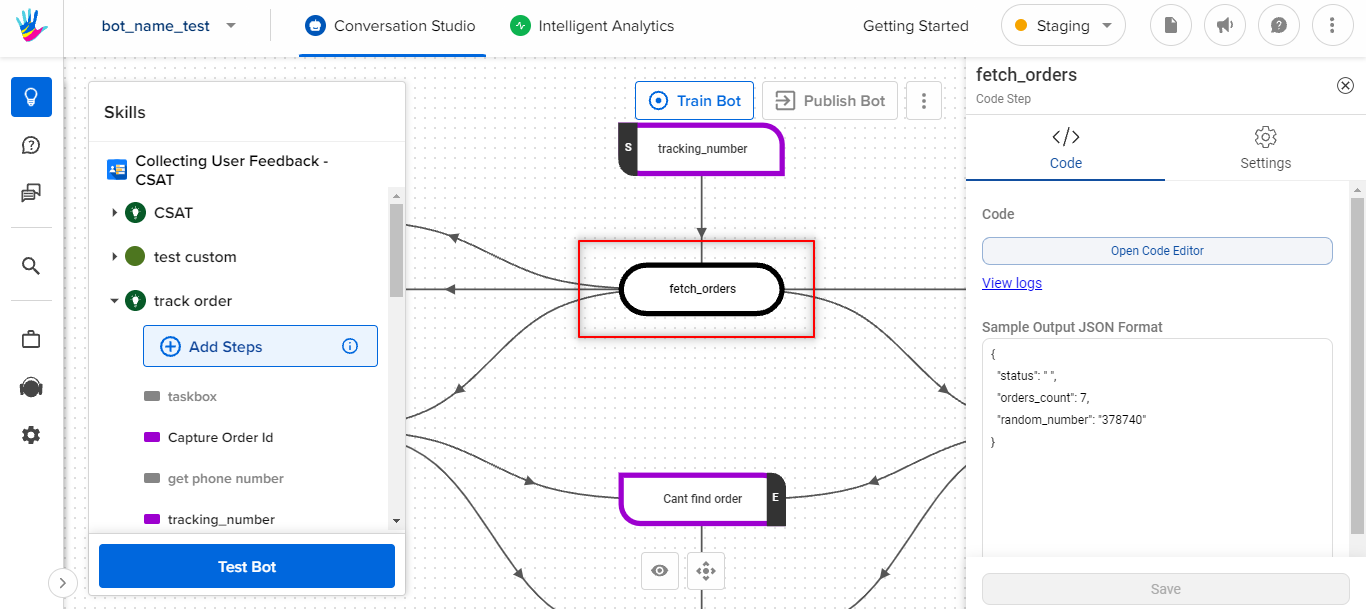
The first step would be to add a Code Step in your bot. Once you have added a Code Step, you need to define its purpose and accordingly, you can edit the sample code inside the Code Editor.
On the Static Step, we collect information from the users, in the form of entities. It can be used on the Code Step to fetch user-related information from the backend/database. You can learn more about it here. Once the entity value is stored in a variable on the Code Step, you can use this variable to send these entity values to the API and fetch the real-time data. You can send this variable as a payload to the API endpoint.
One Code Step can be connected to multiple Output Step depending on the conditions provided while making connections between the Code Step and the Output Steps. Once a condition is met, the Output Step gets triggered and you can display the output using it.
You can also share data across Code Steps, using the conversation_details variable. You can use the user_details variable for storing the user's data locally. You can set environment variables for the code executor to store values like database username and passwords that you don't want to expose inside the code.
Other than the above functionalities related to the Code Step, you can also use logger support for debugging, use the final response in the main method, use an external package in the Code Step, and you can also create HSLs in a Code Step to create dynamic responses on the bot.
Once you have added the required functionalities to your code step in the code editor, it is time to execute it. You can learn more about executing the code here.
Variables used in the Code Step
We use three variables in the code step, namely -
- conversation_details: conversation_detail is used to store information that will be needed as long as the current conversation is going on. It works as a data storage, where you can store the data, and this data is made available to all the code steps to use in the bot. You can know more about conversation_details, here.
- user_details: Data stored in this context variable will be saved at a user level and will be available for all the conversations that the user has. Data inside user_details will be available across bots and businesses as long as the underlying user is the same in the database. You can know more about user_details, here.
- entities: These entity variables are not editable, they are read-only. They provide you with the values, that the entities have captured in the conversation.